设计规范
字体(苹方)
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字

| 元素 | 字重 | 字号(pt) | 行距 | 字间距 |
|---|---|---|---|---|
| Title 1 | Light | 28pt | 34pt | 13pt |
| Title 2 | Regular | 22pt | 28pt | 16pt |
| Title 3 | Regular | 20pt | 24pt | 19pt |
| Headline | Semi-Bold | 17pt | 22pt | -24pt |
| Body | Regular | 17pt | 22pt | -24pt |
| Callout | Regular | 16pt | 21pt | -20pt |
| Subhead | Regular | 15pt | 20pt | -16pt |
| Footnote | Regular | 13pt | 18pt | -6pt |
| Caption 1 | Regular | 12pt | 16pt | 0pt |
| Caption 2 | Regular | 11pt | 13pt | 6pt |
| 元素 | 字号(pt) | 字重 | 字距(pt) | 类型 |
|---|---|---|---|---|
| Nav Bar Title | 17 | Medium | 0.5 | Display |
| Nav Bar Button | 17 | Regular | 0.5 | Display |
| Search Bar | 13.5 | Regular | 0 | Text |
| Tab Bar Button | 10 | Regular | 0.1 | Text |
| Table Header | 12.5 | Regular | 0.25 | Text |
| Table Row | 16.5 | Regular | 0 | Text |
| Table Row Subline | 12 | Regular | 0 | Text |
| Table Footer | 12.5 | Regular | 0.2 | Text |
| Action Sheets | 20 | Regular / Medium | 0.5 | Display |
点和像素 Points and Pixels

图标 Icon
应用图标 App Icon
| 设备名称 | 应用图标 | App Store图标 | Spotlight图标 | 设置图标 |
|---|---|---|---|---|
| iPhone X, 8+, 7+, 6s+, 6s | 180 x 180 px | 1024 x 1024 px | 120 x 120 px | 87 x 87 px |
| iPhone X, 8, 7, 6s, 6, SE,5s, 5c, 5, 4s, 4 |
120 x 120 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPhone 1, 3G, 3GS | 57 x 57 px | 1024 x 1024 px | 29 x 29 px | 29 x 29 px |
| iPad Pro 12.9, 10.5 | 167 x 167 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad Air 1 & 2, Mini 2 & 4, 3 & 4 |
152 x 152 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad 1, 2, Mini 1 | 76 x 76 px px | 1024 x 1024 px | 40 x 40 px | 29 x 29 px |
自定义图标 Custom Icons
| 设备名称 | 导航栏和工具栏图标尺寸 | 标签栏图标尺寸 |
|---|---|---|
| iPhone 8+, 7+, 6+, 6s+ | 66 x 66 px | 75 x 75 px 最大144 x 96 px |
| iPhone 8, 7, 6s, 6, SE | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
| iPad Pro, iPad, iPad mini | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
分辨率和显示规格 Resolutions and Display

| 设备名称 | 屏幕尺寸 | PPI | Asset | 竖屏点(point) | 竖屏分辨率(px) |
|---|---|---|---|---|---|
| iPhone X | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone 8+, 7+, 6s+, 6+ | 5.5 in | 401 | @3x | 414 x 736 | 1242 x 2208 |
| iPhone 8, 7, 6s, 6 | 4.7 in | 326 | @2x | 375 x 667 | 750 x 1334 |
| iPhone SE, 5, 5S, 5C | 4.0 in | 326 | @2x | 320 x 568 | 640 x 1136 |
| iPhone 4, 4S | 3.5 in | 326 | @2x | 320 x 480 | 640 x 960 |
| iPhone 1, 3G, 3GS | 3.5 in | 163 | @1x | 320 x 480 | 320 x 480 |
| iPad Pro 12.9 | 12.9 in | 264 | @2x | 1024 x 1366 | 2048 x 2732 |
| iPad Pro 10.5 | 10.5 in | 264 | @2x | 834 x 1112 | 1668 x 2224 |
| iPad Pro, iPad Air 2, Retina iPad | 9.7 in | 264 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad Mini 4, iPad Mini 2 | 7.9 in | 326 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad 1, 2 | 9.7 in | 132 | @1x | 768 x 1024 | 768 x 1024 |
配色

UI组件布局 UI Element Layout
状态栏 Status Bar

导航栏 Navigation Bar

搜索栏 Search Bar

标签栏 Tab Bar

列表视图 Table View

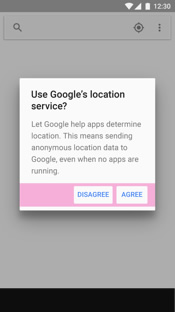
弹出 Modals

提示框 Alerts

切换 Segment Controls

滑动条 Sliders

切换按钮 Switch

字体 Typography
中文字体:Source Han Sans / Noto
英文字体:Roboto
| 元素 | 字重 | 字号 | 行距 | 字间距 |
|---|---|---|---|---|
| App bar | Medium | 20sp | - | - |
| Buttons | Medium | 15sp | - | 10 |
| Headline | Regular | 24sp | 34dp | 0 |
| Title | Medium | 21sp | - | 5 |
| Subheading | Regular | 17sp | 30dp | 10 |
| Body 1 | Regular | 15sp | 23dp | 10 |
| Body 2 | Bold | 15sp | 26dp | 10 |
| Caption | Regular | 13sp | - | 20 |
图标 icons
| 图标用途 | mdpi (160dpi) | hdpi (240dpi) | xhdpi (320dpi) | xxhdpi (480dpi) | xxxhdpi (640dpi) |
|---|---|---|---|---|---|
| 应用图标 | 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px | 192 x 192 px |
| 系统图标 | 24 x 24 px | 36 x 36 px | 48 x 48 px | 72 x 72 px | 196 x 196 px |
应用图标 Product icons
-

方形
高度:152dp 宽度:152dp
-

圆形
直径:176dp
-

垂直长方形
高度:176dp 宽度:128dp
-

水平长方形
高度:128dp 宽度:176dp
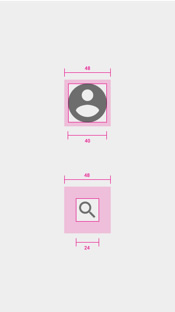
系统图标 System icons
-

方形
高度:18dp 宽度:18dp
-

圆形
直径:20dp
-

垂直长方形
高度:20dp 宽度:16dp
-

水平长方形
高度:16dp 宽度:20dp
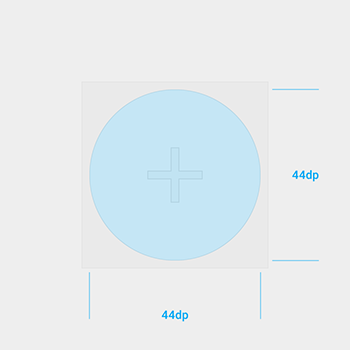
快捷图标 Shortcut icon
-

实际面积
高度:44dp 宽度:44dp
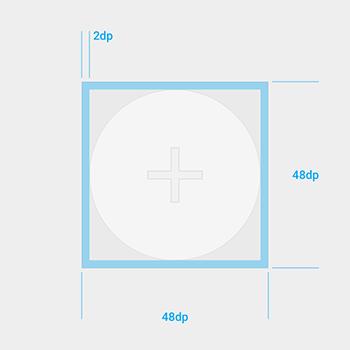
-

总面积
高度:48dp 宽度:48dp
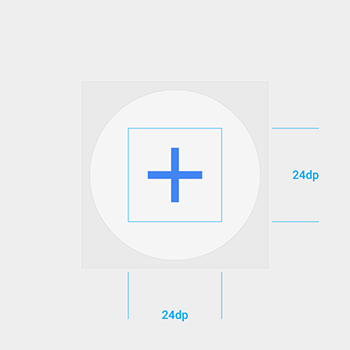
-

系统图标尺寸
高度:24dp 宽度:24dp
-

实际面积位置
剩余高度:24dp
剩余宽度:24dp
单位和度量 Units and measurements
dpi =屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸
dp =(宽度像素 x 160)/ dpi
| 名称 | 分辨率 px | dpi | 像素比 | 示例 dp | 对应像素 |
|---|---|---|---|---|---|
| xxxhdpi | 2160 x 3840 | 640 | 4.0 | 48dp | 192px |
| xxhdpi | 1080 x 1920 | 480 | 3.0 | 48dp | 144px |
| xhdpi | 720 x 1280 | 320 | 2.0 | 48dp | 96px |
| hdpi | 480 x 800 | 240 | 1.5 | 48dp | 72px |
| mdpi | 320 x 480 | 160 | 1.0 | 48dp | 48px |
UI组件布局 Element Layout
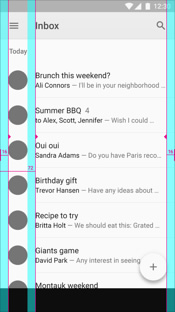
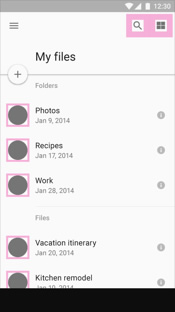
列表 List
-

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
-

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 子标题:48dp
4. 列表项:72dp -

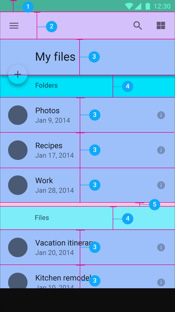
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
-

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 标题和列表项:48dp
4. 子标题:48dp
5. 内容区域间的距离:8dp
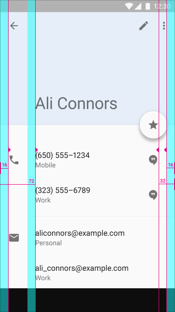
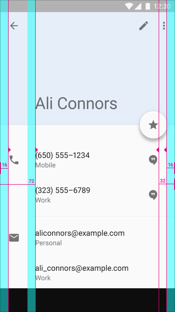
详情视图 Detail view
-

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
右边图标的右边距为32dp
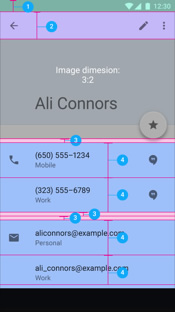
-

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 内容区域间的距离:8dp
4. 列表项:72dp -

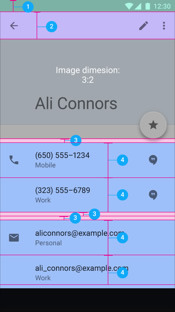
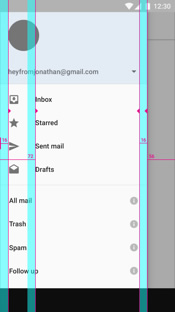
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
弹出菜单与右边框的距离为56dp
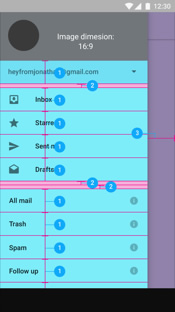
-

垂直边距
1. 列表项:48dp
2. 内容区域间的距离:8dp
3. 导航右边距:56dp
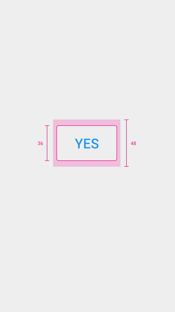
触控区域尺寸 Touch target size
-

头像:40dp
图标:24dp
触控区:48dp
-

实例
-

触控区域高度:48dp
按钮高度:36dp
-

实例
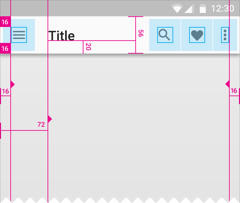
应用栏 App bar
-

应用栏高度:56dp
应用栏左右内边距:16dp
应用栏图标上、下、左内边距:16dp
应用栏标题左内边距:72dp
应用栏标题下内边距:20dp -

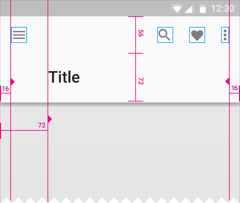
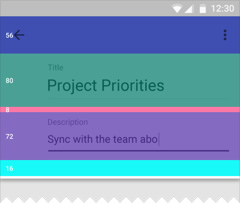
应用栏高度:128dp
-

操作栏高度:56dp
标题栏高度:80dp
标题栏底部内边距:8dp
描述区域高度:72dp
描述区底部内边距:16dp

1、常见界面、控件、功能、状态命名集合:
| 界面命名 | |||
|---|---|---|---|
| 整个主程序 App | 搜索结果 Search results | 活动 Activity | 信息 Messages |
| 首页 Home | 应用详情 App detail | 探索 Explore | 音乐 Music |
| 软件 Software | 日历 Calendar | 联系人 Contacts | 新闻 News |
| 游戏 Game | 相机 Camera | 控制中心 Control center | 笔记 Notes |
| 管理 Management | 照片 Photo | 健康 Health | 天气 Weather |
| 发现 Find | 视频 Video | 邮件 Mail | 手表 Watch |
| 个人中心 Personal center | 设置 Settings | 地图 Maps | 锁屏 Lock screen |
| 系统控件库 | |||
|---|---|---|---|
| 状态栏 Status bar | 搜索栏 Search bar | 提醒视图 Alert view | 弹出视图 Popovers |
| 导航栏 Navigation bar | 表格视图 Table view | 编辑菜单 Edit menu | 开关 Switch |
| 标签栏 Tab bar | 分段控制 Segmented | 选择器 Pickers | 弹窗 Popup |
| 工具栏 Tool bar | 活动视图 Activity view | 滑杆 Sliders | 扫描 Scanning |
| 功能命名 | |||
|---|---|---|---|
| 确定 Ok | 添加 Add | 卸载 Uninstall | 选择 Select |
| 默认 Default | 查看 View | 搜索 Search | 更多 More |
| 取消 Cancel | 删除 Delete | 暂停 Pause | 刷新 Refresh |
| 关闭 Close | 下载 Download | 继续 Continue | 发送 Send |
| 最小化 Min | 等待 Waiting | 导入 Import | 前进 Forward |
| 最大化 Max | 加载 Loading | 导出 Export | 重新开始 Restart |
| 菜单 Menu | 安装 Install | 后退 Back | 更新 Update |
| 资源类型 | |||
|---|---|---|---|
| 图片 Image | 滚动条 Scroll | 进度条 Progress | 线条 Line |
| 图标 Icon | 标签 Tab | 树 Tree | 蒙版 Mask |
| 静态文本框 Label | 勾选框 Checkbox | 动画 Animation | 标记 Sign |
| 编辑框 Edit | 下拉框 Combo | 按钮 Button | 动画 Animation |
| 列表 List | 单选框 Radio | 背景 Backgroud | 播放 Play |
| 常见状态 | |||
|---|---|---|---|
| 普通 Normal | 获取焦点 Focused | 已访问 Visited | 默认 Default |
| 按下 Press | 点击 click | 禁用 Disabled | 选中 Selected |
| 悬停 Hover | 错误 Error | 完成 Complete | 空白 Blank |
| 位置排序 | |||
|---|---|---|---|
| 顶部 Top | 底部 Bottom | 第二 Second | 页头 Header |
| 中间 Middle | 第一 First | 最后 Last | 页脚 Footer |
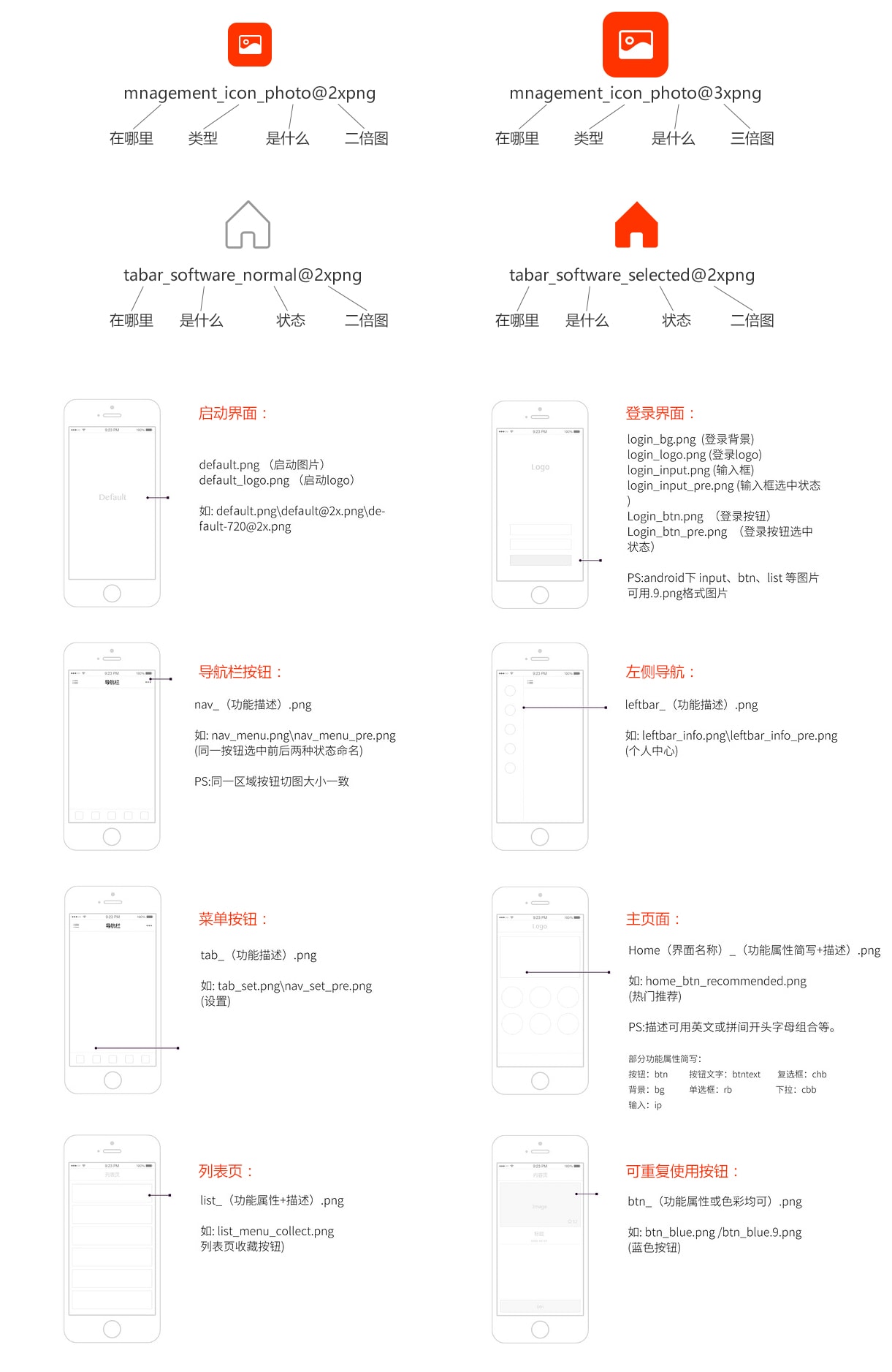
2、以iOS为范例(安卓通用)的切片文件命名规范如下: