极简主义网页设计强调简单、实用和以用户为中心。它融合了简单性、基本焦点、负空间利用和直观的导航。这种方法提供了改进的用户体验、优化的性能和增强的移动响应能力,同时通过精心选择的版式和调色板保持品牌形象。
- 原则:简单、必要元素、负空间、直观导航。
- 优点:改善用户体验、优化性能、移动响应能力和增强品牌形象。
- 设计元素:版式和调色板对于美观和传达信息至关重要。
- 设计技巧:从线框开始,平衡极简主义与功能,并优先考虑内容。
- 挑战:维护品牌形象并处理复杂的内容结构。
介绍
极简主义网页设计强调清晰度、简单性和实用性。它的目的不是用大量的组件和详细的设计让用户感到不知所措,而是以干净、直接的风格展示重要的东西。图片进入一个组织良好的房间,每个物品都有特定的作用;这体现了极简主义数字设计的精神:以用户为中心的空间,提高可读性并保证流畅的导航。
这种设计精神并不主张剥夺所有装饰性特征。相反,它是关于决定展示哪些元素以及省略哪些元素。在这个设计框架内,从字体选择到调色板的每一个细节都具有一定的功能,并且都经过精心挑选,以增强设计和信息。
随着本文的进展,我们将深入研究这种流行设计方法的细节,了解其基本原则,并将其与有时超载的在线设计世界形成鲜明对比。我们还展示了平面设计中极简主义美学的一些优秀例子。通过掌握极简网页设计的精妙之处,设计师和开发人员可以创建既满足美观又满足效率的在线平台。想要学习如何利用极简主义来创建有吸引力但简单的网站设计?让我们深入探讨这个话题。
极简主义网页设计的原则
极简主义网页设计不仅仅是 2023 年的趋势。相反,它是对用户经常在网络上遇到的信息过载的反应。它提供了干净简洁的用户体验,强调内容和功能而不是不必要的设计元素。以下是极简主义网页设计的一些基本原则。
简单
极简主义网站遵循“简单就是终极复杂”的原则。这并不是要减少页面上的元素数量,而是确保剩下的就是必要的。这一原则认识到,最好的 UI 设计不会分散用户的注意力,而是引导他们浏览内容并执行所需的操作。
网页设计中简单性的关键特征
- 有限的调色板:极简主义设计通常使用单色或有限的调色板。这创造了一种有凝聚力的外观和感觉,并吸引人们对特定兴趣点的注意力。
- 干净的字体:坚持使用一两种简单、清晰的字体,以实现一致的排版。避免使用难以阅读的程式化字体。
- 扁平化设计:这种方法优先考虑扁平纹理和图标,而不是渐变、阴影和 3D 动画,从而创建更清晰的界面。

关注基本要素
极简主义网页设计并不是要删除尽可能多的内容,而是强调最重要的内容。通过剥离非必要的元素,用户可以专注于重要的事情。
关注要点的策略
- 确定内容的优先级:确定对受众来说最重要的信息或行动是什么,并围绕它进行设计。
- 限制特性和功能:仅包含为您的主要目标提供价值的特性。
- 高质量图像:使用图像时,选择与您的信息产生共鸣的高质量图像。一张有影响力的图像可以更有效地传达信息,而不是多张平庸的图像。
留白与平衡
负空间,通常称为“空白”,是元素之间未标记的空间。它不一定是白色的;它指的是设计中的空间。负空间使查看者或用户能够专注于页面的基本元素。这就是为什么它经常被用在极简主义网站中。如果使用得当,负空间可以带来平衡和谐的布局。
通过消除与页面目标无关的元素,设计人员可以保证更愉快且压力更小的用户体验。使用负空间最困难的部分在于取得适当的平衡。删除太多可能会导致用户需要更多时间来搜索基本功能,这与极简设计的本质相矛盾。
负空间的好处
- 提高可读性:文本和视觉元素之间有足够的空间可以使内容更易于理解。
- 强调重要元素:在元素周围提供空间会引起注意并成为焦点。
- 创建平衡的布局:间隔良好的布局让人感觉更美观、更有条理,从而带来更愉快的用户体验。
直观的导航
成功的极简主义网站的标志之一是信息架构(IA)。信息架构 (IA) 是组织信息以方便用户访问的实践。它是用户体验的重要组成部分,确保内容的结构符合逻辑,使用户能够有效地导航和找到他们需要的内容。如果用户无法轻松找到他们想要的内容,则该网站就无法实现其主要功能。当 IA 做得正确时,它会带来直观的导航,使用户能够无缝地找到他们想要的信息或功能。从本质上讲,直观的导航是良好实施的信息架构的直接结果。
如何确保直观的导航:
- 一致的导航:使所有页面的主要导航保持一致。用户不必猜测在哪里可以找到菜单或搜索栏。
- 描述性标签:导航链接使用清晰简洁的措辞。避免可能让访问者感到困惑的模糊或流行的标签。
- 移动响应能力:确保导航在移动设备上同样直观。可折叠的菜单或简单的底部导航栏可以简化移动用户的操作。
极简主义网站设计的好处
极简主义网站专注于基本要素,提供内容和功能,不会让用户感到不知所措或困惑。网页设计中的极简主义还提供了功能优势。让我们探讨一下采用极简主义方法的一些好处。
1、改善用户体验
极简主义方法删除了不必要的元素,让用户轻松导航。这种简单性确保访问者可以专注于内容而不会分心,从而带来更加愉快和直观的浏览旅程。
2、无障碍
极简主义网站的另一个好处是结构简单和可访问性增强。通过减少混乱并专注于必需品,极简主义网站变得更适合残疾人士使用。这种简单性可以帮助那些使用屏幕阅读器的人、有认知障碍的人、运动技能不断变化的人以及老龄化人口。极简主义方法确保数字空间具有包容性,能够满足更广泛的具有不同需求的用户。
3、优化性能
由于要加载的元素较少,极简设计可确保更快的加载时间并减少数据使用。这种简化的方法可以最大限度地减少延迟,保持访问者的参与度并降低跳出率。
4、可持续发展
采用极简主义网页设计不仅可以优化性能,还可以促进网页设计的可持续性。更少的元素意味着更少的数据传输,从而减少服务器和最终用户设备的能耗。这种方法有助于减少碳足迹,强调数字空间中生态友好实践的重要性。
5、增强的移动响应能力
极简设计自然适应各种屏幕尺寸,非常适合移动浏览。通过消除过多的图形和内容,手持设备上的用户可以轻松访问网站的主要功能并与之交互。
6、品牌形象和记忆力
极简主义网页设计强调基本元素,使品牌能够突出其独特的属性和信息。这种清晰而集中的展示强化了品牌形象并增强了记忆力。消除干扰可以突出主要内容和号召性用语 (CTA),从而有可能提高参与度和更高的转化率。结果,该品牌在受众中变得更加信任和难忘。
最佳极简主义网站示例
让我们通过探索极简主义网站设计的选定示例并研究其方法和整体设计风格来检查如何应用极简主义美学。我们收集了一些极简主义网站设计的例子,并代表了公司实现极简主义氛围的方法:
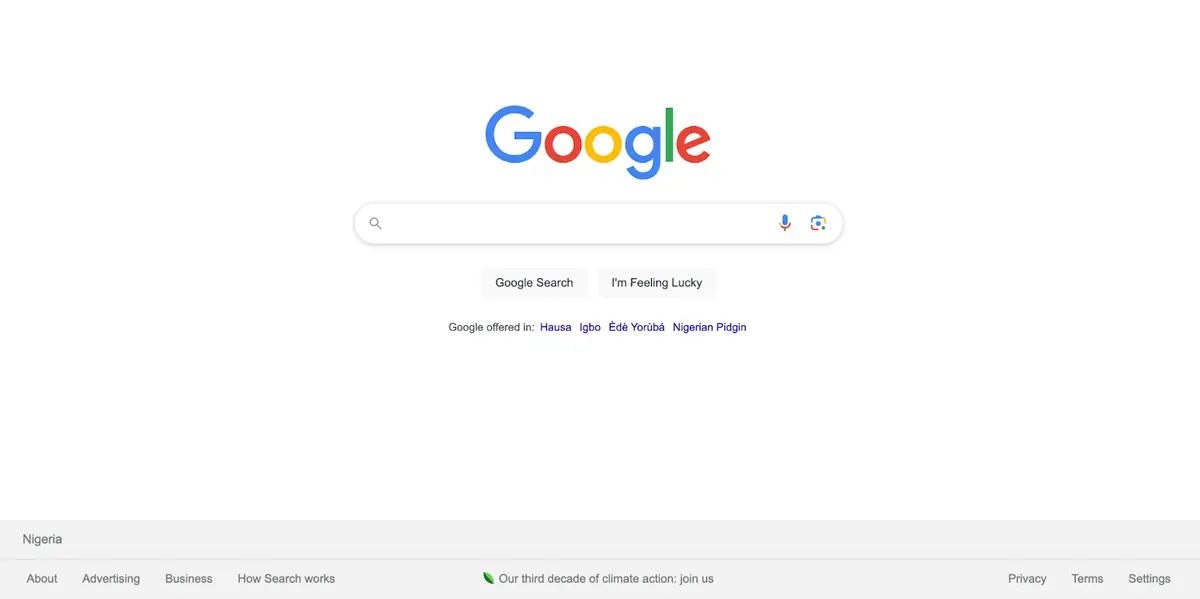
1. 谷歌搜索
网站类型:网络搜索引擎

谷歌极简网页设计回顾
- 简洁的设计:谷歌的搜索页面没有不必要的图形和广告,白色背景与其彩色徽标形成鲜明对比。
- 简单性:设计以搜索栏为中心,确保即使是初次用户也可以轻松导航。
- 专注于功能:通过消除干扰,用户可以仅使用搜索功能。
谷歌设计的优势
- 用户友好:适合所有年龄段和技术水平。
- 快速加载:最少的元素意味着更快的页面加载。
- 适应性强:跨设备无缝工作。
- 减少认知负荷:用户可以专注于他们的主要任务而不会分心。
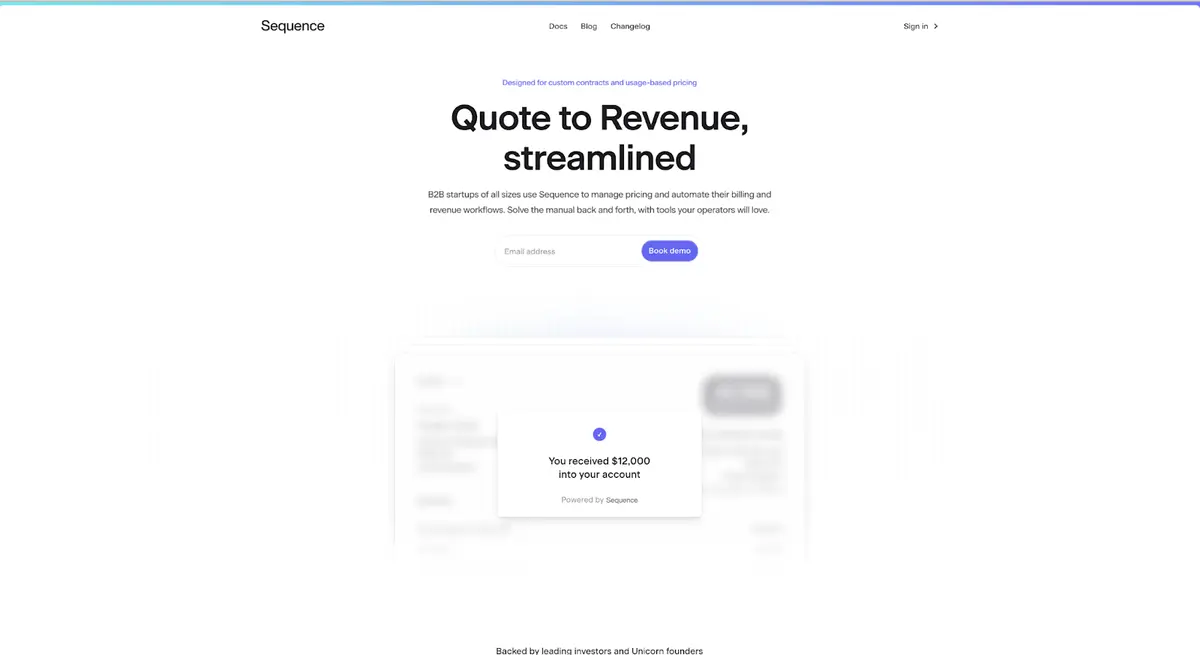
2、Sequence
网站类型:报价收入

Sequence极简设计回顾
- 清晰的消息传递: Sequence 的主页立即传达了其核心产品:一个专为收入运营而设计的平台,特别是针对具有定制合同和基于使用情况定价的企业。
- 结构化布局:网站从其主要功能开始,逻辑地使用和呈现信息。当您滚动时,您可以探索它的优势、推荐和号召性用语。
- 视觉一致性:设计保持一致的配色方案和版式,增强品牌形象并确保有凝聚力的用户体验。
序列设计的优点
- 用户导航:该网站的布局直观,具有清晰的标题和部分,可引导访问者浏览其产品。
- 引人入胜的视觉效果:图形和图标的使用补充了文本内容,使其更具吸引力且更易于理解。
- 综合信息:该网站详细介绍了其功能、优势以及如何与其他平台集成,确保访问者获得所需的所有信息。
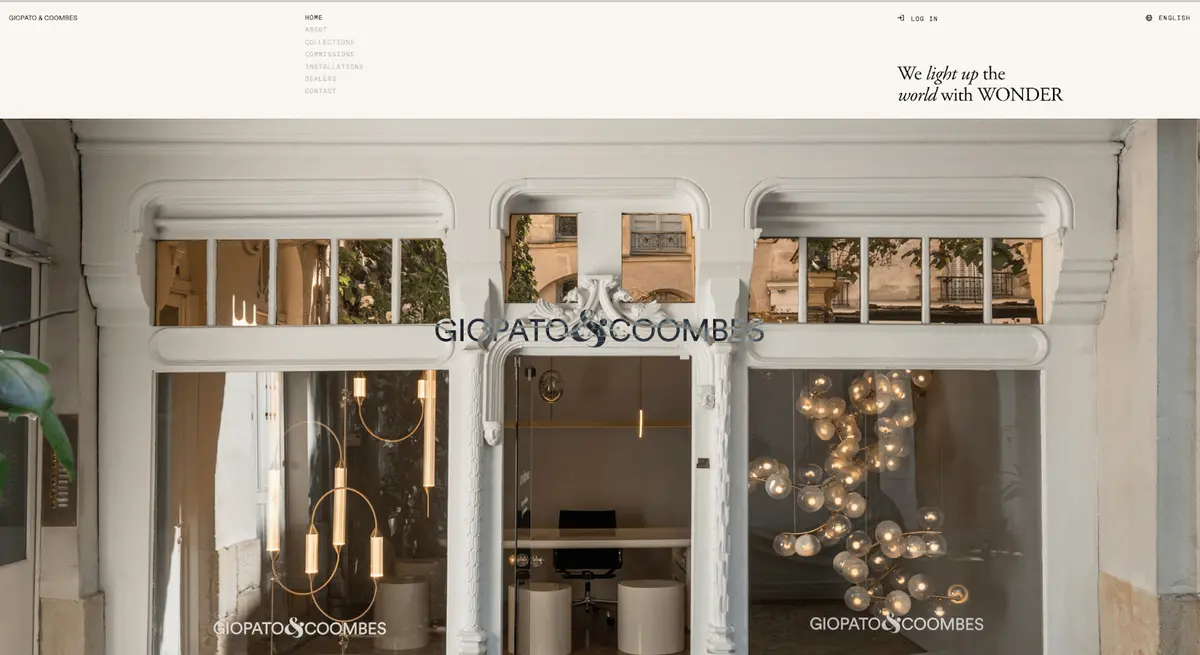
3、Giopato & Coombes
网站类型:设计工作室

Giopato & Coombes 极简设计回顾
- 优雅美学:网站散发着奢华和精致的感觉,符合品牌在高端照明市场的定位。
- 清晰的品牌信息:该网站有效地传达了其通过独特的照明设计为生活空间带来奇迹的使命。
- 结构化布局:信息以逻辑方式呈现,从收藏到定制设计、安装和委托。
Giopato & Coombes Design 的优势
- 直观的导航:该网站的布局是用户友好的,具有清晰的标题和部分,可以引导访问者浏览其产品。
- 吸引人的视觉效果:该网站可能使用其产品的高质量图像(基于文本内容),补充文本描述并增强用户参与度。
- 个人风格:对定制设计和品牌历程的重视增添了个人风格,使品牌与访客更亲近。
- 综合信息:从系列到定制解决方案和安装,该网站提供了 Giopato & Coombes 所提供产品的整体视图。
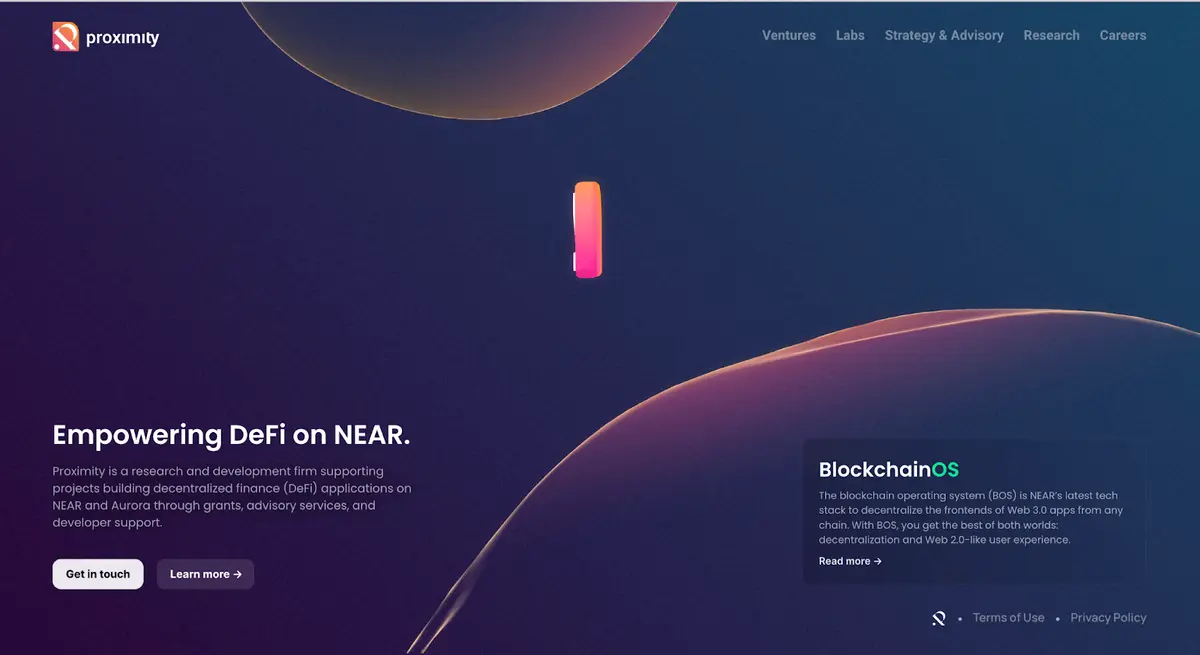
4、Proximity
网站类型:区块链

Proximity 极简设计回顾
- 清晰的信息:该网站立即传达了其核心使命:在 NEAR 上赋能去中心化金融(DeFi)。这种清晰度确保访问者立即了解网站的目的。
- 设计简单:设计简单,重点关注有关其服务及其支持的技术的基本信息。
- 号召性用语: “联系”和“了解更多”提示是明确的号召性用语,指导访问者进行后续步骤。
接近式设计的优点
- 用户友好:网站的布局直观,使访问者可以轻松导航和了解所提供的服务。
- 现代美学:设计给人现代感,与区块链和 DeFi 的前沿性质相一致。
- 内容重点:内容简洁,以 Proximity 在支持 NEAR 和 Aurora 上的 DeFi 项目方面的专业知识为中心。
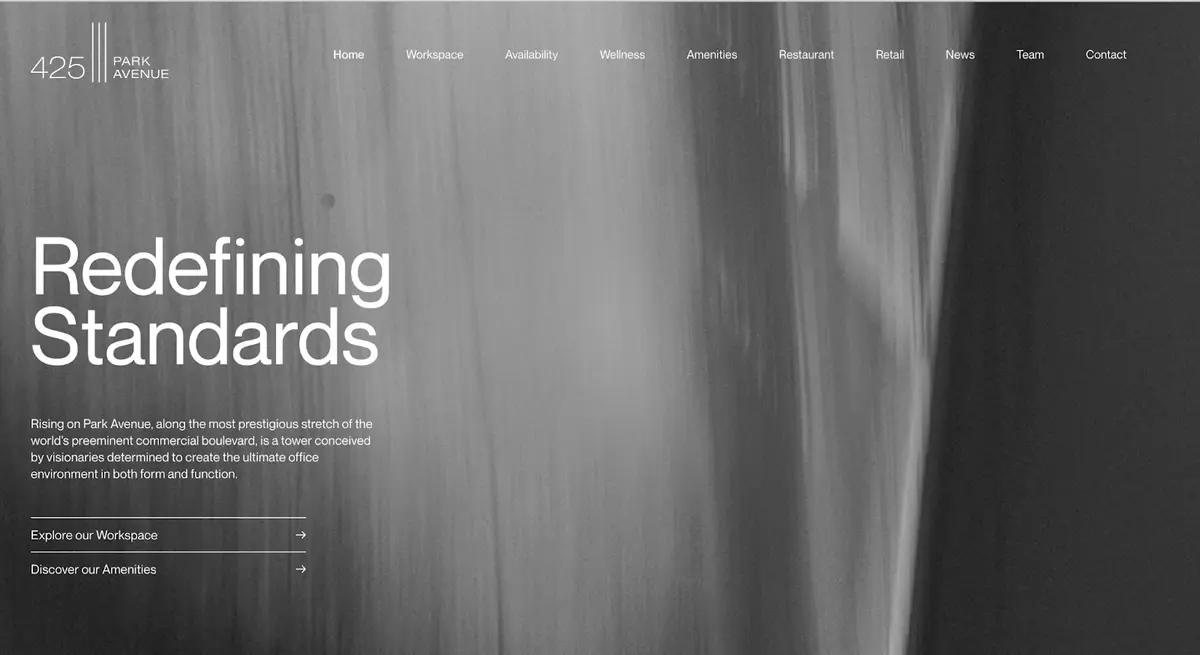
5、Park Avenue
网站类型: 房地产

425 Park Avenue 网页设计回顾
- 精致的美学:该网站可能呈现出奢华精致的设计,符合该品牌在高端房地产市场的定位。
- 清晰的品牌信息:该网站传达了该品牌的使命:在黄金地段提供优质办公空间。
- 结构化布局:信息可能以逻辑方式呈现,展示建筑物的特征、便利设施、位置和建筑意义。
425 Park Avenue设计的优势
- 直观的导航:该网站的布局应该是用户友好的,通过清晰的标题和部分引导访问者浏览其产品。
- 引人入胜的视觉效果:建筑物、内部和周边区域的高质量图像将增强用户参与度并提供视觉享受。
- 详细信息:该网站可能会提供有关建筑物的功能、便利设施以及它为潜在租户带来的独特价值主张的全面见解。
- 位置重点:考虑到其优越的地理位置,该网站可能会强调位于如此著名的地址的优势。
总体而言,简约网站设计的关键要素包括充足的空白、简单的版式、有限的调色板、简洁的线条以及对基本信息的关注。这些例子展示了公司如何将这些元素融入到他们的网站中以实现简约的美感。
在Awwards和Dribbble中探索许多极简主义网页设计示例,以激发您的极简主义作品集网站展示或创建具有极简主义设计美学的网站。
极简主义设计:技巧和最佳实践
现在,我们将探讨极简主义设计的两个关键方面:从线框和原型开始,以及平衡极简主义与功能。
线框图和原型
线框和原型是设计过程中的基本工具,在追求简约的网站设计时尤其重要。这些项目的早期视觉表示可以让您为干净整洁的最终产品奠定基础。
- 关注结构:首先绘制设计的基本结构和布局。线框图就像建筑物的蓝图;他们奠定了基础。保持这些初始草图简单,概述关键元素,而不深入研究视觉细节。
- 拥抱负空间:极简主义通常依靠大量的负空间来营造平静和专注的感觉。使用线框和原型来试验元素的放置和空间分布。努力实现和谐平衡以增强可用性。
- 迭代和完善: 下一步是原型设计,为线框图注入活力。从低保真原型开始测试功能和用户流程。这种迭代方法使您能够尽早识别并解决设计复杂性,确保您的简约设计始终以用户为中心。
- 限制调色板和版式:在原型设计阶段,仔细考虑您的调色板和版式选择。简约的网页设计偏爱有限的配色方案和干净、可读的字体。尝试这些元素以实现所需的美感,同时保持简单性。
平衡极简主义与功能性
关于极简主义的一个常见误解是它为了美观而牺牲功能。然而,有效的简约设计结合了这两个方面,提供了简化且用户友好的体验。
- 注重内容:在极简设计中,内容为王。确保您的设计优先考虑对用户最重要的内容。使用原型来改进信息的呈现和访问方式,而不会让用户因不必要的元素而感到不知所措。
- 直观的导航:简约的设计应该使导航变得轻而易举。测试您的原型以确保用户可以轻松找到他们需要的东西。考虑使用直观的图标、简单的菜单和明确的号召性用语来引导他们完成您的设计。
- 移动响应性:随着移动设备成为访问数字内容的主要方式,移动响应性设计至关重要。使用原型来评估您的极简设计如何适应不同的屏幕尺寸和方向,同时保持其优雅和功能。
- 用户测试:在整个设计过程中,参与用户测试以收集反馈并做出明智的决策。原型对于进行可用性测试非常有价值,它允许您根据用户交互和偏好来完善您的设计。
极简主义设计涉及一个从线框和原型开始的深思熟虑和迭代的过程。这些早期工具可帮助您建立坚实的基础,同时允许进行实验和改进。在极简主义和功能之间取得适当的平衡对于创建既具有视觉吸引力又高效的用户友好设计至关重要。遵循这些技巧和最佳实践,您可以制作出与受众产生共鸣的极简设计,并提供卓越的用户体验。
潜在挑战以及如何克服它们
极简设计面临的两个挑战包括:
- 在保持简单和确保品牌形象脱颖而出之间找到适当的平衡。
- 当您想要保持设计简单时,需要管理大量信息。
让我们看看这些挑战并找出应对方法。
在极简主义和品牌之间取得平衡
极简主义设计的挑战之一是在坚持极简主义原则和保持独特的品牌形象之间找到适当的平衡。虽然极简主义提倡简单并减少视觉混乱,但品牌也必须传达其独特的个性和价值观。以下是应对这一挑战的方法:
- 建立您的品牌标识:明确定义您品牌的核心价值和个性。了解您的品牌与其他品牌的区别。这一基础步骤将指导您的设计选择,同时忠于您的品牌。
- 极简主义品牌元素:确定可以纳入简单设计的特定品牌元素,例如极简主义调色板、版式或独特的徽标。设计师可以将这些微妙的品牌线索无缝地融合在一起,而不会压倒极简主义美学。
- 一致性是关键:确保所有品牌接触点的设计元素保持一致,无论是网站、应用程序还是营销材料。即使在极简主义背景下,一致性也有助于建立强大的品牌形象。
- 可用性和用户体验:在设计中优先考虑可用性和用户体验。极简设计应保持导航和交互的便捷性。专注于创造直观且愉快的用户旅程。
- 测试和迭代:不断收集用户和利益相关者的反馈。根据他们的意见迭代您的设计,以在极简主义和品牌之间取得适当的平衡。请记住,这是一个持续的过程。
在极简设计中处理复杂的内容结构
极简设计原则有时与呈现复杂或信息丰富的内容的需要发生冲突。克服这一挑战需要深思熟虑的策略:
- 内容层次结构:建立清晰的内容层次结构,以优先考虑对整个网站最重要的内容。使用版式、颜色和间距来引导用户对关键信息的注意力。将复杂的内容分解为易于理解的部分。
- 渐进式披露:实施渐进式披露技术以逐渐揭示更多内容。使用可扩展部分、手风琴或工具提示来保持初始界面整洁,同时提供对详细信息的访问。
- 视觉叙事:利用图标、信息图表或图像等视觉效果更直观地传达复杂信息。视觉叙事可以简化复杂的概念并使其更具吸引力。
- 空白管理:虽然极简主义拥抱空白,但请确保战略性地使用它来分隔内容元素并增强可读性。
- 响应式设计:考虑您的设计如何适应不同的屏幕尺寸和方向。响应式设计确保复杂的内容在各种设备上仍然可访问且清晰。
结论
极简主义网页设计象征着不断发展的数字世界中的简单性和以用户为中心。它持久的吸引力在于它能够消除干扰并为用户提供干净且有目的的数字旅程。
在本文中,我们揭示了极简主义的基本原则,包括简单性、本质主义、负空间的策略性使用和直观的导航,揭示了如何通过有趣的设计创建极简主义网站。这些原则是构建优先考虑用户友好性和透明度的数字空间的坚实基础。
展望未来,极简网页设计在不断变化的数字环境中仍然具有重要意义。其简单性和以用户为中心的原则确保它仍然是一种有价值的方法。极简主义不仅仅是一种设计趋势,更是一种尊重用户时间和注意力的哲学。
作为设计师和开发人员,让我们致力于坚持这些原则并打造强调清晰度和功能性的数字环境。极简主义以其永恒的复杂性提醒我们,在数字领域,少确实可以多。















暂无评论内容