在网页设计中采用极简主义的调色板和版式代表了一种超越美学、干净整洁的设计理念。这是一个有意识的选择:
- 简化用户体验,
- 培养清晰感和专注感,
- 增强可达性,
- 并显着减少网站对环境的影响。
在网站上探索极简主义调色板和版式的原则,以打造最佳的用户体验,提升您的品牌形象并让您的访问者参与您的数字产品或服务。
极简主义网页设计中调色板对用户感知的影响
如果使用得当,颜色可以将极简主义设计从平淡无奇变为令人惊叹。了解调色板对用户感知的影响至关重要。极简设计中如何使用颜色可以显着影响用户对网站的感知和互动方式。
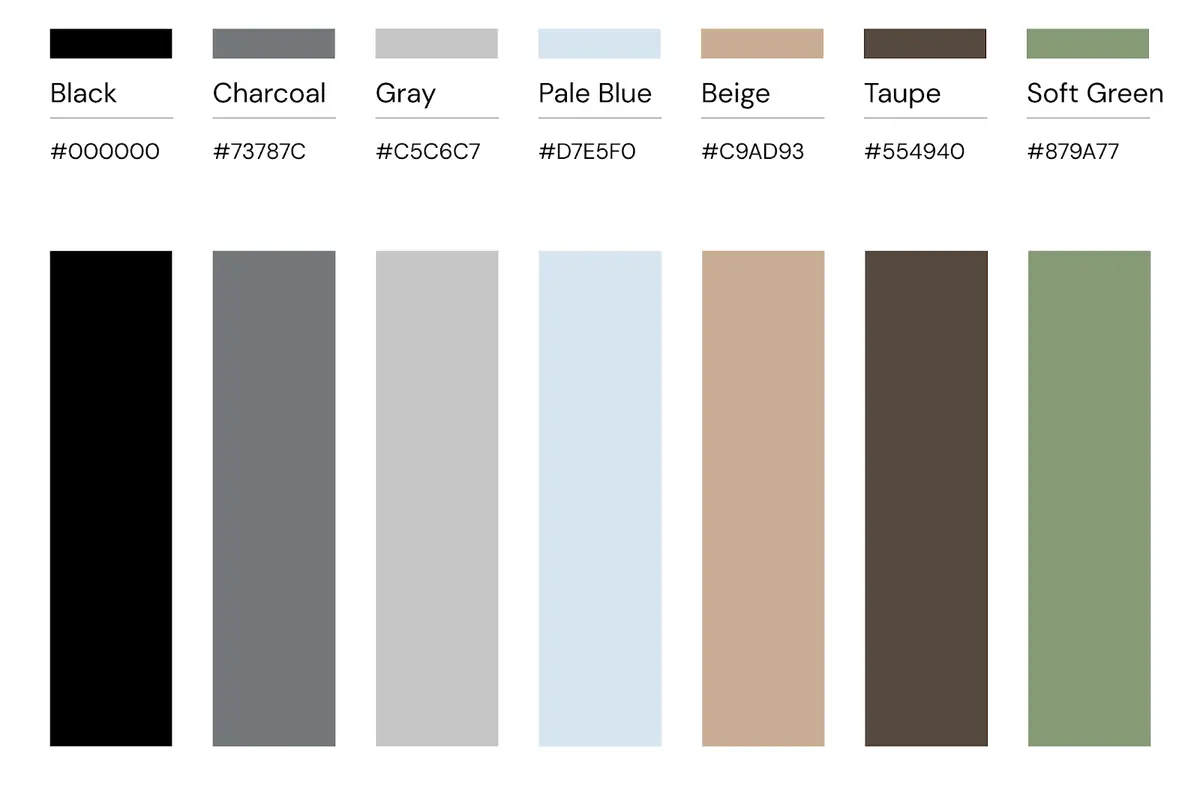
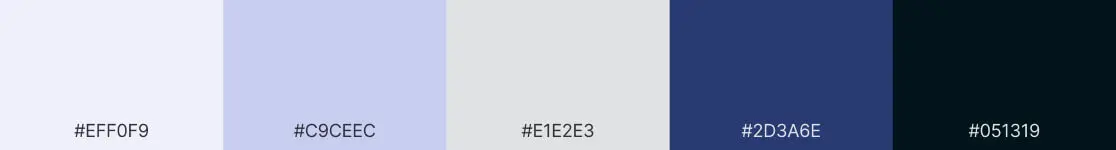
内聚的极简主义调色板通常包括有限的中性和柔和颜色选择。这些颜色营造出干净、精致的外观,使基本元素脱颖而出。下面是一个极简调色板的示例,其中包含十六进制代码以及它们如何影响用户:

白色:白色是极简主义的缩影。它代表着纯洁、简单和清洁。它可以作为出色的背景色并营造出宽敞的感觉。
黑色:黑色与白色形成鲜明对比,增添一丝优雅和奢华。设计师可以将其用于文本、标题或作为强调色以产生视觉吸引力。
灰色:灰色有浅色和深色两种。设计师可以将其用作背景元素或作为微妙的强调。浅灰色提供更柔和的外观,而深灰色可以增加深度和精致感。
浅米色或奶油色:这些温暖、中性的颜色可以为您的简约调色板增添温暖。它们非常适合背景或作为白色的替代品,提供更柔和的外观。
淡蓝色:柔和或柔和的蓝色可以给你的调色板带来平静和安宁。它是强调元素或微妙亮点的绝佳选择。
柔和的绿色:柔和的绿色可以唤起自然和宁静的感觉。设计人员可以谨慎地将其用于按钮、图标或其他交互元素。
木炭色:稍深的灰色,例如炭灰色,可以增加对比度和深度,而又不会偏离极简主义美感太远。
灰褐色:灰褐色是一种带有一丝棕色和灰色的中性色。它可以为您的调色板增添温暖和精致,特别是对于文本或微妙的口音。
极简设计中采用的颜色组合可以显着影响用户对网站的感知和互动方式。了解色彩理论如何在实践中发挥作用,以及复杂的调色板如何为品牌设计注入个性。
清晰简单
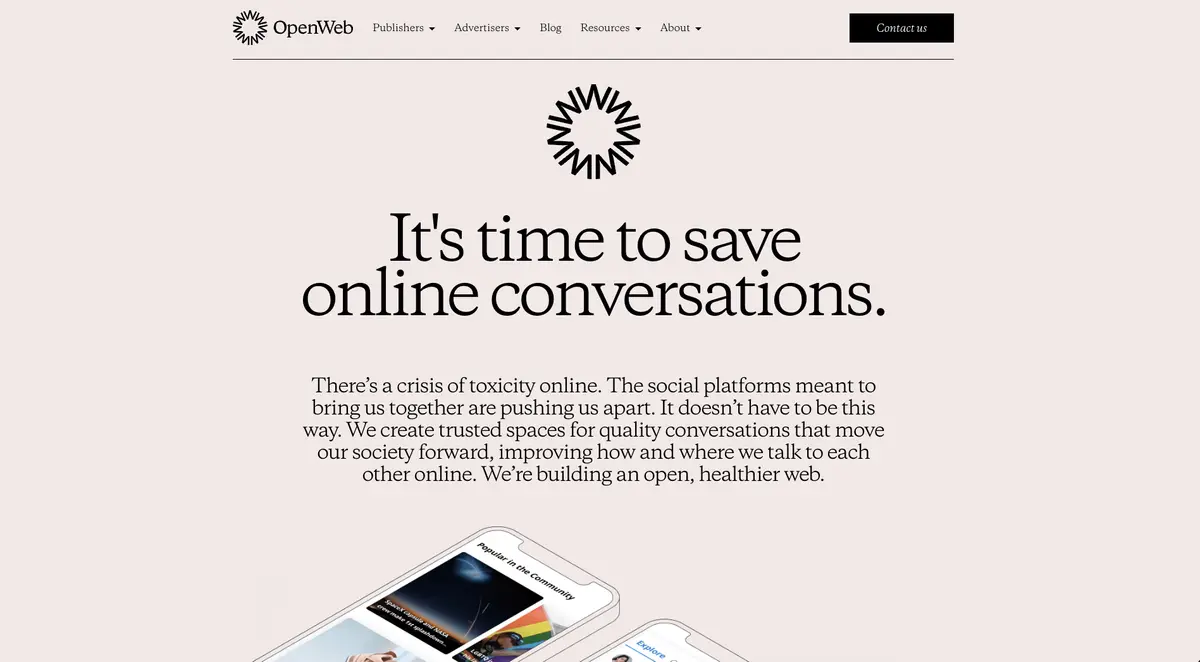
极简主义网页设计取决于清晰度和简单性。有限的调色板通常以白色、灰色和黑色等中性色调为特色,可以营造出优雅和精致的感觉。这样的颜色选择可以形成一个干净的画布,其中内容和导航等基本元素可以占据中心舞台。
用户遇到具有精心挑选的调色板的极简主义网站可能会认为它更简单、专业且用户友好。消除不必要的视觉混乱可以增强整体用户体验。

专注于内容
内容在极简设计中占据主导地位。调色板在数字营销中至关重要,可以避免让用户不知所措,并将他们的注意力引导到基本内容和号召性用语上。有选择地使用颜色可以使标题、按钮和关键消息在柔和的背景下脱颖而出。
例如,在按钮或链接上谨慎使用粗体强调色可以将用户的注意力吸引到交互元素上,鼓励他们采取所需的操作。这种对颜色的战略性使用通过引导用户获取关键信息和交互来增强用户的感知。

品牌和身份
虽然极简主义设计偏向简单,但并不妨碍建立强大的品牌形象。设计师可以在极简主义网页设计中策略性地使用调色板,以增强品牌认知度和价值。
极简主义网站上颜色选择的一致性与品牌形象相一致,可以培养信任感和可靠性。极简设计对精确性的强调可以放大品牌所选颜色的影响力,使它们对用户来说更加难忘。
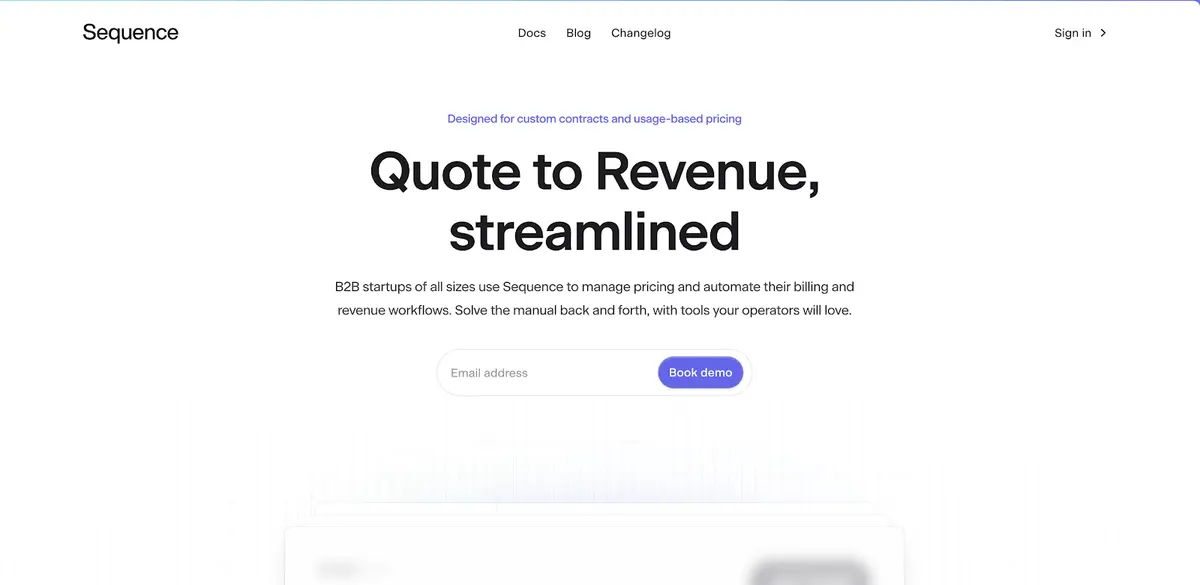
照片来源:序列
可达性和包容性
极简主义网页设计应优先考虑可访问性和包容性。即使调色板有限,设计人员也必须确保所有用户(包括有视觉障碍的用户)都可以访问该网站。
文本和背景之间的高对比度对于可读性至关重要,设计人员应遵守可访问性指南,以确保颜色选择不会妨碍内容理解。正确使用颜色对比和颜色编码信息的替代文本可以增强每个人的用户体验。
A/B 测试和迭代
为了真正了解极简网页设计中调色板对用户感知的影响,设计师可以转向A/B 测试。通过创建具有不同颜色调色板的不同版本的网站并分析用户响应,设计人员可以根据数据驱动的见解微调他们的选择。
A/B 测试确保调色板不是任意选择的,而是根据目标受众的特定偏好和行为量身定制的,从而优化用户感知和参与度。
适合您下一个设计的 15 个极简调色板
通过我们精心挑选的 17 种简约调色板步入设计世界。每个调色板都经过精心策划,以体现简约和精致之美。无论您是设计师、艺术家,还是只是为项目情绪板寻找灵感,这些配色方案都提供了多种选择,从单色优雅到自然灵感的宁静。深入研究并发现适合您品牌的即用型简约调色板集。
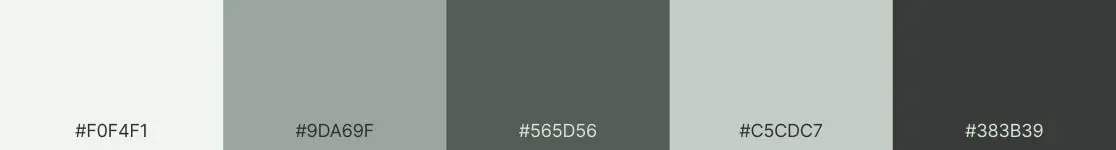
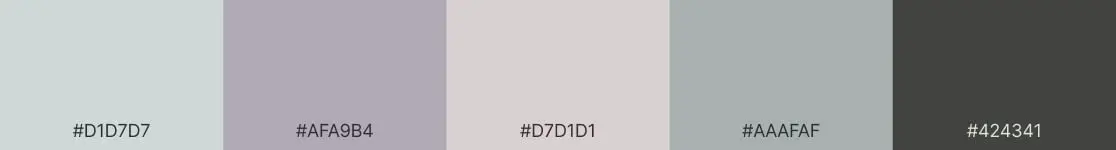
极简主义调色板#1

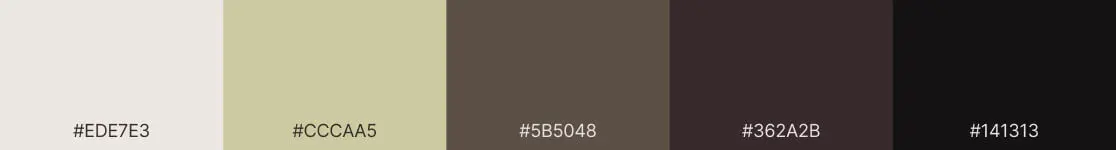
极简主义调色板#2

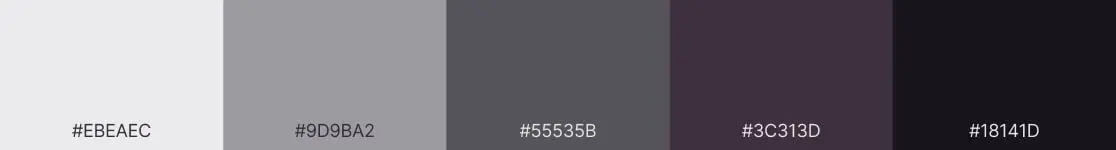
极简主义调色板#3

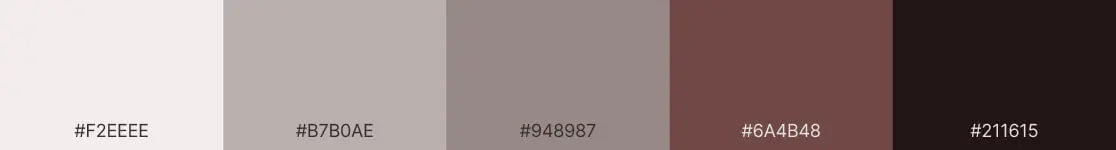
极简主义调色板#4

极简主义调色板#5

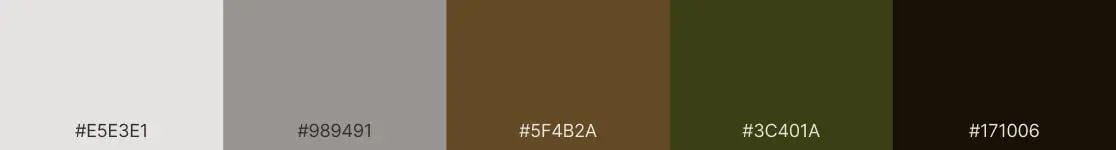
极简主义调色板#6

极简主义调色板#7

极简主义调色板#8

极简主义调色板#9

极简主义调色板#10

极简主义调色板#11

极简主义调色板#12

极简主义调色板#13

极简主义调色板#14

极简主义调色板#15

可读性和优雅性的版式选择
简单和清晰是极简主义网页设计的特点。它去掉了不必要的东西,专注于基本元素,为用户提供干净、整洁的体验。版式不仅在这样的设计中发挥着重要作用,而且占据了中心舞台。没有过多图形或颜色的干扰,字体、大小和文本排列变得至关重要。
版式悄然但有力地塑造了用户体验。它成为无名英雄,特别是在极简主义网页设计中,每个元素都是有目的地选择和放置的。它还涉及呈现文字并传达信息、情感和品牌标识。
为什么版式很重要
视觉效果常常抢尽风头,而版式却微妙而显着地影响着用户交互。版式至关重要,尤其是在极简主义网页设计中,简洁比混乱更受青睐。
除了美观之外,排版在网络字体优化中也起着至关重要的作用。从这个意义上讲,值得强调系统字体的价值。这些预装在各种操作系统上的默认字体带来了多种优势。通过利用系统字体,网站可以实现更快的加载时间,因为这些字体是用户设备的本机字体。这不仅通过减少加载时间来简化用户体验 (UX),还通过最大限度地减少数据传输来增强可持续性。系统字体的熟悉性和一致性进一步增强了用户体验,使其成为高效和用户友好的网页设计的战略选择。
极简排版中要考虑的要点
层次结构:建立清晰的排版层次结构至关重要。这意味着使用不同的字体大小、粗细甚至字体来区分标题、副标题和正文。它引导读者的眼睛并构建您的内容,使其易于理解。

最佳行距和长度:行之间的间距(称为行距)会影响文本的整体易读性。空间太小会使文本感觉局促,而太多则会断开文本行。同样,最佳的行长度(或尺寸)可确保读者可以轻松地从一行移动到下一行。一个好的规则是每行包含 50-75 个字符。
强调克制:在极简主义设计中,少即是多。虽然强调关键点很重要,但过度样式(使用斜体、粗体、下划线和大写字母)可能会破坏流程。谨慎且有意地使用这些样式。
极简的调色板和版式以实现可持续发展
为您的品牌选择调色板和版式的简约方法具有多方面的好处,包括环境可持续性和用户体验优化。通过精心策划您的设计选择,您可以显着降低网站的碳足迹并提高其整体效率。
可持续的网页设计可以采用许多不同的风格,例如中性主义(我们在 Dodonut 网站上使用的)、粗野主义或拟物主义。在每种情况下,如果使用得当,都可以最大限度地减少网站对环境的影响。
调色板和能源效率
调色板选择的一个重要方面是考虑特定颜色及其相关的能源需求。例如,鲜艳明亮的颜色(例如电蓝色)通常需要大量的能量才能在屏幕上准确呈现。这种能源消耗的增加是由于 LED 或 OLED 屏幕等显示器需要更强的背光。
通过选择极简主义调色板,您可以有意减少能源密集型色调的使用,而是专注于更柔和、节能的颜色。例如,大地色调和柔和的粉彩可以减少能源消耗,同时仍然提供吸引人的视觉美感。通过做出这样有意识的选择,您可以减少与数字设备和服务器操作相关的碳足迹。
版式和用户体验
版式在用户体验中起着至关重要的作用。选择简约且清晰的字体不仅可以确保视觉上令人愉悦的设计,还可以增强可读性和理解性。干净、简单的字体可以提高内容的整体可访问性,使用户更容易与您的网站互动。
深色模式可降低能耗
除了调色板选择之外,您还可以在网站上实现深色模式功能,从而显着降低能耗,尤其是在具有 OLED 或 AMOLED 屏幕的设备上。深色模式具有深色背景颜色和浅色文本,从而减少照亮耗电的像素。这不仅可以节省能源,还可以延长便携式设备的电池寿命,进一步促进环保。
选择较深的颜色
虽然深色模式是减少能耗的有效方法,但您也可以将较深的颜色融入您的完美调色板中。例如,深灰色和深蓝色是节能的选择,但仍传达出精致和现代感。这些颜色不仅赏心悦目,而且在能源消耗方面也对环境负责。
结论
总而言之,极简主义的调色板和版式不仅仅是设计元素;它们是通向更清洁、更便捷、更环保的数字未来的门户。通过采用这些原则,设计师创造了形式和功能的和谐融合,确保品牌、产品和服务的网站不仅在视觉上令人愉悦,而且还是可持续、用户友好和品牌强化的平台。因此,无论您是要改造现有网站还是开始新的设计项目,都可以将极简主义方法视为不断发展的网页设计世界中的强大盟友。















暂无评论内容