还记得上次散步迷路时的情景吗?我怎么到这里了?回去的路是什么?当你寻找 GPS 信号时,一种困惑和恼怒的感觉涌上心头。当我们使用具有奇怪布局和导航用户体验的移动应用程序时,我们也会有同样的感觉。嗯,我一直在寻找“设置”部分,现在我该点击哪里?这个屏幕是什么?
移动导航就像一个指南针,引导用户穿越数字领域。它已成为每个成功的应用程序或网站的一个重要方面,因为如果没有适当的指导,人们将无休止地在框架中徘徊。这会导致立即卸载该产品。尽管如此,随着设备、操作系统和用户期望不断扩大,设计完美的移动导航用户体验 (UX)几乎是不可能的。
然而,您可以更接近完美。准备揭开有效指导的秘密,包括直观的手势、深思熟虑的视觉提示和战略信息架构。了解如何优化屏幕空间、采用极简设计并利用微交互的力量来创造令人难忘的用户体验,让客户愉快地航行。

移动导航用户体验的当前趋势
在深入研究细节之前,让我们快速浏览一下塑造景观的趋势。用户体验设计是一个不断发展的领域,随着时间的推移,新的实践不断出现,改变了我们对长期存在的规则的态度。
近年来,我们见证了几个值得注意的趋势:
简化的导航:移动用户更喜欢直观、直接的路线。因此,选择简约且易于理解的菜单和图标可以增强整体体验,让人们更轻松地找到他们想要的内容。
拇指友好设计:随着大屏幕智能手机的使用越来越多,我们需要重点优化单手使用的移动导航。将重要的导航元素放置在拇指的自然触及范围内对于可用性和便利性至关重要。
手势:随着我们忙碌的生活,它们已成为移动界面不可或缺的一部分。滑动、捏合和其他动作为我们提供了更具交互性和直观的方式来浏览移动应用程序和网站。
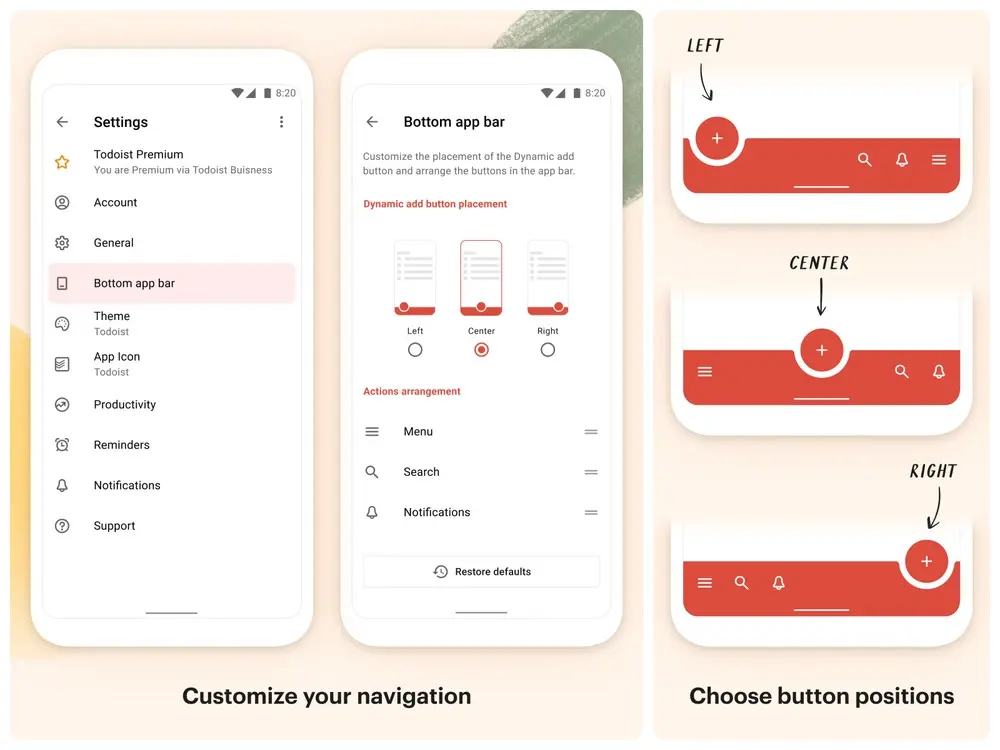
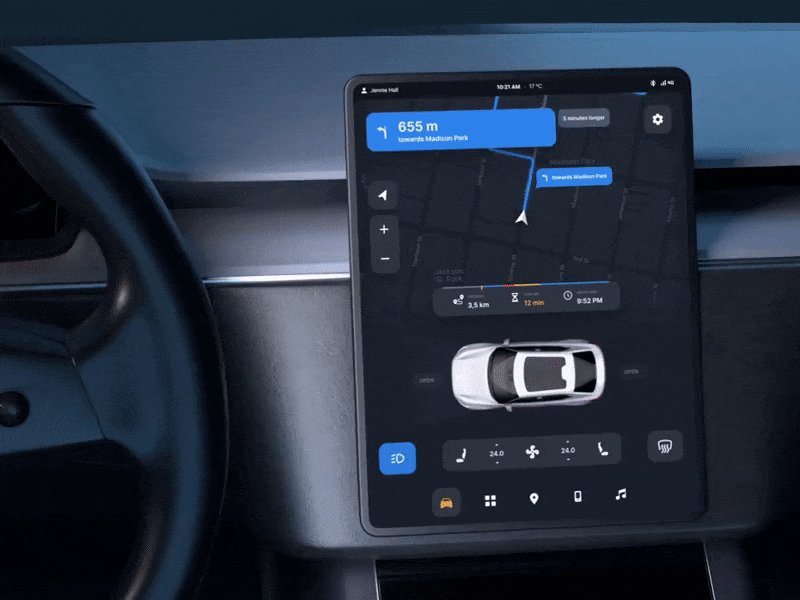
底部导航栏:结合拇指友好的设计,考虑将菜单或关键操作放置在屏幕底部,因为它易于触及。这种方法将提供对主要选项的快速访问,同时保持屏幕顶部不那么混乱。
浮动操作按钮(FAB):它悬停在其他元素上方,通常提供显着的号召性用语(CTA)。使用它们执行关键操作,例如添加项目、撰写消息或访问常用功能,为客户提供与应用程序交互的便捷方式。
汉堡菜单:尽管对其有效性存在一些争论,但该元素仍然常用于移动导航。这并不奇怪,因为使用它们,您可以将不常触摸的选项隐藏在菜单图标后面,从而减少主屏幕上的混乱。
您不需要将所有设计趋势都限制在您的应用程序中。最好选择其中几个适合您的概念并逐步将它们集成到项目中,而不要分散您的精力。

了解前方的路线
要创建卓越的移动导航用户体验,您需要为团队的成功建立明确的目标和标准。如果不知道要去哪里,你就无法制作一张好的地图,对吗?因此,您需要考虑以下关键步骤:
定义目的:了解移动应用程序的主要目的。它是电子商务应用程序、社交媒体平台、电子学习门户还是其他?这将帮助您确定导航系统的主要目标。
识别用户角色:定义您的目标受众并尝试创建用户角色。它是客户设计思维的典型代表。这些图像源自特定用户群的需求、目标和观察到的行为模式,以创建潜在客户的虚构表示。要建立角色,请考虑人口统计数据、可能的行为、偏好和目标。这将帮助您使导航用户体验与用户的需求保持一致。
确定人们的目标:发现客户可能在您的移动应用程序中执行的主要任务或操作。例如,进行购买、查找信息、与朋友联系或访问特定功能。这些用户目标将帮助您构建合适的结构和路径。
分析用户流:研究潜在竞争对手,然后绘制应用程序内的典型用户流。这样,您将了解人们为实现目标可能采取的不同路径。您会对人们可能找到或期望的路线数量感到惊讶。因此,您将识别关键入口点并确保不同部分之间的顺利导航。
内容和功能的优先级:考虑应用程序最重要的内容和功能。确定哪些内容应该可以从导航菜单轻松访问,哪些内容可以放置在二级菜单或子菜单中。然后根据人们的需求和使用频率对内容进行优先级排序。
考虑导航模式:探索不同的模式,例如底部导航栏、选项卡栏、汉堡菜单或手势。选择适合您的应用内容结构并符合用户期望的模式。
保持简单和直观:导航设计的目标是简单和清晰。避免过多的选项或复杂的层次结构让用户不知所措。使用熟悉的图标、标签和术语使导航直观且易于理解。
进行用户测试和反馈:与真实用户一起测试您的导航设计并收集反馈。观察人们如何与您的应用程序交互并找出任何痛点或困惑。一旦获得足够的见解,就可以迭代你的设计。
衡量成功指标:定义与应用程序目标相符的成功指标。这些可能包括任务完成率、关键功能花费的时间或用户满意度等指标。不断测量和分析这些数字,以随着时间的推移完善您的导航用户体验。
通过执行这些步骤,您可以在设计移动导航用户体验之前更好地了解您的目标和标准。这样,您就可以避免一路上陷入陷阱。请记住根据用户反馈和数据驱动的见解迭代和发展您的概念。

设计完美的结构
一旦您设定了目标并标记了路径,就可以开始实际设计了。制定有效的导航结构也至关重要,因为它为卓越的移动用户体验奠定了坚实的基础。设计布局时应考虑以下几个方面:
1、考虑辅助导航的功能
搜索、过滤器和排序等选项是必不可少的——它们是完美的快捷方式。您不仅需要合并这些功能,还需要策略性地将它们放置在 UI 中。屏幕顶部的搜索功能和排序功能将帮助人们快速找到在线商店中的商品,而无需浏览数百个其他内容。如果将它们放置在其他位置,它们会干扰底部导航栏或浮动操作。
2、信息架构
为您的移动应用程序定义清晰且逻辑清晰的信息架构。否则,人们可能会不知所措或感到困惑。浏览您的内容和功能,然后根据它们的关系和层次结构将它们组织成类别和子类别。最好让重要信息一目了然,并将其放置在比其他项目更高的位置。例如卡内余额、购物车内物品数量、时间、距离等。
如果您有大量统计数据,请将它们打包到图表中,并在可拖动的叠加层或其他框架中提供其他数字。此外,您需要记住,您的目标受众并不是一群天才:他们没有时间或知识来解决所有问题。使用熟悉的术语和简单的语言,避免创建深层或复杂的导航结构。
3、创建有凝聚力的流程和结构
还记得我在开头提到的 GPS 追踪器吗?那么,人们需要一种简单的方法来在帧之间切换,而不需要使用这样的“跟踪器”。为您的移动应用程序制定逻辑流程,确保用户可以在不同部分之间无缝导航。按层次结构组织内容,可从主导航菜单轻松访问主要部分。
4、利用颜色和其他视觉效果
颜色是我们眼睛在这个世界上的灯塔,也是信息的主要传递者。这就是为什么您需要注意您选择的配色方案。太多的颜色可能会让人不知所措,而太少的颜色又会让 UI 看起来平淡无奇。因此,利用颜色和视觉提示来引导用户并区分导航元素。对活动或选定的项目使用对比色,并使用微妙的动画来获得视觉反馈。

但是,请小心并记住足够的对比度以确保易读性,特别是如果您的目标受众包括老年人或具有特殊能力的人。否则,他们根本无法使用您的产品。设计时,请利用W3C 辅助功能指南和 Coolors 等服务。选择白色或微妙的背景,并在界面最重要的部分添加颜色。请记住,当谈到实际的 UI 时,便利性和易用性比美观更重要。
5、可见性和一致性
确保您的导航元素在整个应用程序中可见并且具有相同的样式。使用熟悉的 UI 模式和位置以避免让人困惑。例如,应用底部导航栏或粘性标题等持久导航元素来提供对关键部分的持续访问。
为了避免可能的错误或混乱,请创建一个包含项目中使用的所有颜色和字体以及元素的 UI 套件。您可以重复使用它们,而不会意外破坏视觉一致性。此外,这将帮助您支持产品的品牌风格。
如果您时间有限并且不想为移动导航创建独特的元素,请考虑选择官方人机界面指南 (iOS) 和材料设计指南 (Android) 中的标准组件。一方面,这些元素很常见,所以人们会立即掌握它们的含义。另一方面,它们是标准的,因此会降低创造力水平。因此,您的应用程序在视觉上不会在竞争对手中脱颖而出。
6、情境意识
环境在设计中起着至关重要的作用:它丰富了体验并为选项添加了新的含义。如果使用上下文提示,您将增强导航体验。根据用户当前位置或任务显示相关信息和导航选项。例如,显示与特定选项或部分中的当前上下文相关的功能。
7、反馈和可供性
要在用户和您的应用程序之间建立联系,请在人们与导航元素交互时向他们提供视觉反馈。使用动画、微交互、颜色变化或触觉反馈来指示按钮按下、转换或加载状态。确保交互元素具有明确的可供性来表明其可点击性或可点击性。这样,您的潜在客户就会与您的产品产生情感联系并喜欢使用它。
请记住,设计完美的导航结构是一个迭代过程。不断收集用户反馈,分析用户行为,并根据数据驱动的见解进行改进,以创建无缝且直观的移动导航用户体验。

添加最后的润色
在规划和创建概念之后,最后一个阶段是:优化路线,其中包括完善体验并确保易用性。您的团队可以采取以下措施来完善结果:
不断增强整体用户体验:通过实施一致性、可访问性、简单性和清晰度等设计原则,专注于提供令人愉悦的体验。一致的视觉语言和交互模式可帮助用户轻松导航。完美是不存在的,所以要不断寻找各种机会来改进这个概念。
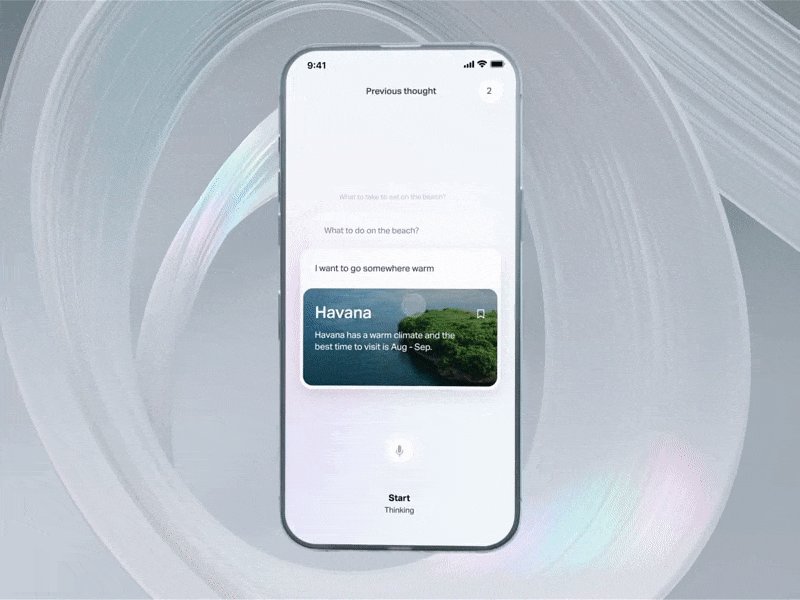
最大限度地减少手动输入的需要:通过最大限度地减少手动输入的要求来减少摩擦。利用自动填充功能、提供预先填充的表单并提供智能建议来加快导航过程。例如,您可以添加语音助手或聊天机器人作为其他框架的快捷方式。
探索不同的测试方法:除了标准实践之外,还可以采用A/B 测试来评估替代导航设计并收集有关用户偏好的定量数据。此外,与目标受众中的真实用户进行可用性测试,以获得见解并识别导航流程中的痛点。观察人们如何浏览您的应用程序,看看是否存在任何混乱。您会对客户期望和发现的方式感到惊讶。根据从测试中获得的见解迭代您的设计。
移动导航用户体验模式
您可以使用标准布局来构建导航结构,而不是重新发明轮子:
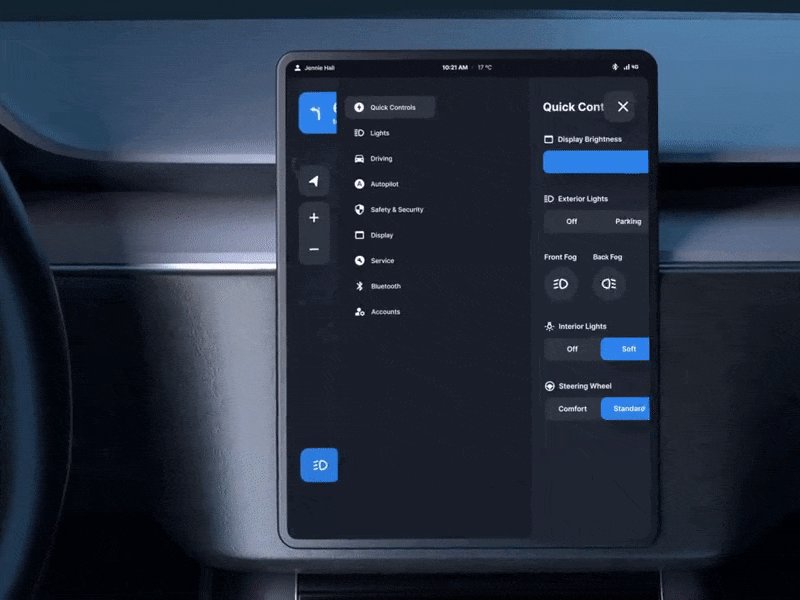
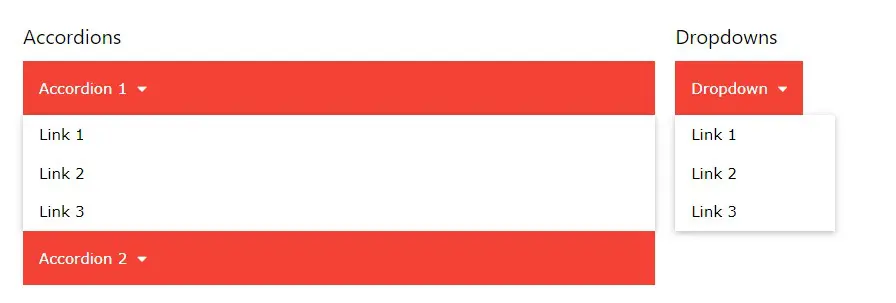
手风琴式导航:这是一种常见策略,适用于多个级别的导航。它允许用户打开和折叠菜单,使其适合浏览不同层的内容。该元素的优点是能够以紧凑且有组织的方式挤压导航蛋糕。不要将其与下拉菜单混合:手风琴将向下推内容,而下拉菜单则位于内容之上。

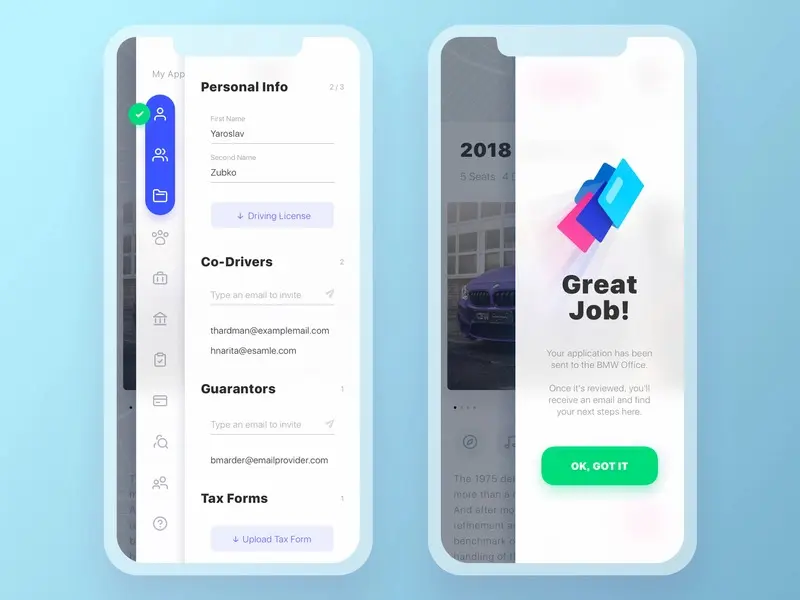
广告牌模式:这种模式涉及更突出地显示重要的移动导航项目。该模式突出显示了最重要或最常用的项目,使它们更加明显,因此用户更容易访问它们。利用此 UX 模式来提高可见性并快速访问基本导航选项。
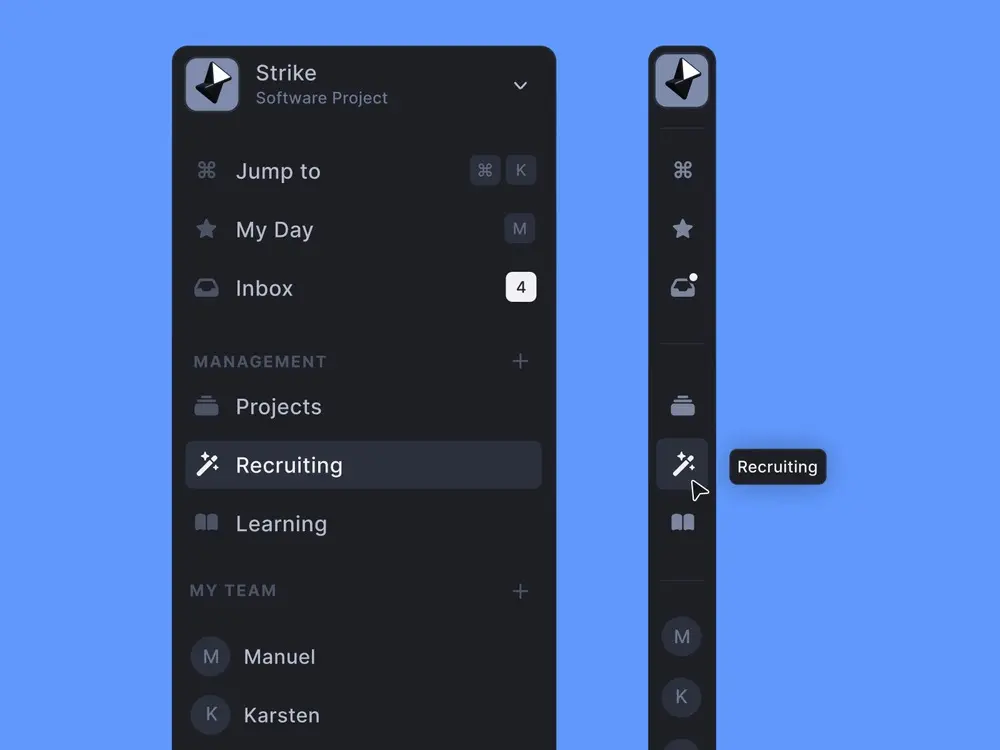
滑入式菜单:当存在大量子项目时,它们通常用于移动导航。它涉及从侧面水平滑入的综合选项菜单。关键是它们允许显示更多的导航选项。特别是如果您的屏幕空间有限。

可滚动导航:它允许用户在连续的、可滚动的列表或菜单中查看导航选项。通过这个系统,人们可以直接滚动到某个功能并快速找到他们正在寻找的内容。利用此类导航将大型菜单分解为易于访问的部分,并创建直观且引人入胜的用户体验。
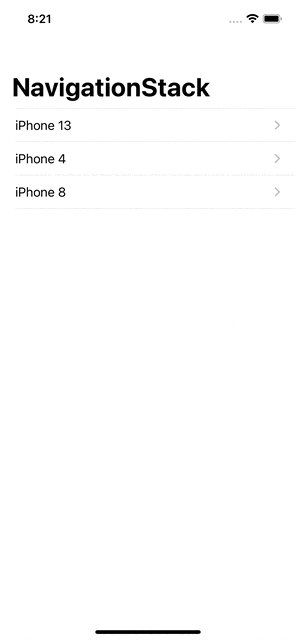
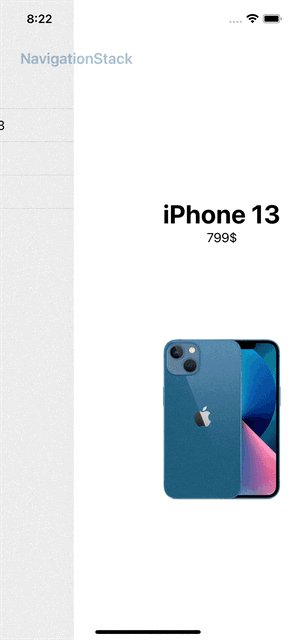
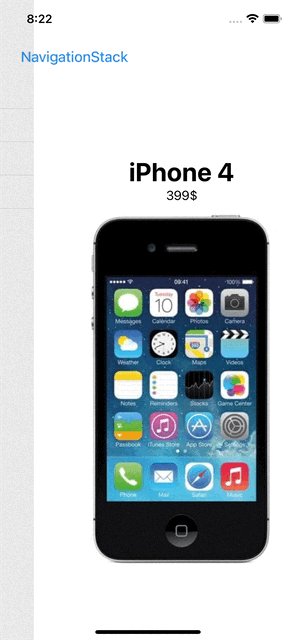
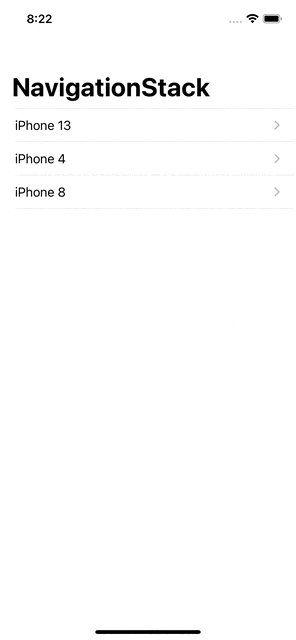
导航堆栈:这是一种将之前的部分堆叠在一起的模式,就像面包屑路径一样。它允许人们通过导航级别向后移动。因此,他们对自己的道路有更清晰的认识,并且可以轻松原路返回。使用导航堆栈来增强流程并使用户能够轻松返回。

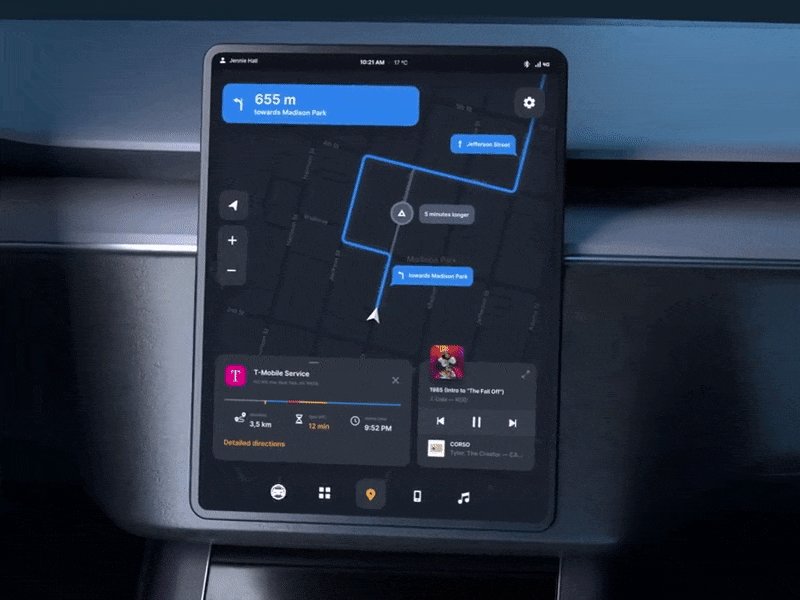
大型可点击卡片和底页:这些元素通过立即显示选项来提高导航速度。由于尺寸的原因,它们提供了一个触摸友好的界面,可以轻松交互。还记得拇指友好的设计吗?底页就是关于这些的。此外,您可以有效地利用可用的屏幕空间。同时,大卡片非常适合具有特殊能力的人,并使信息一目了然。
总结一下
移动导航用户体验是一个非常复杂的领域,在塑造用户体验和推动应用程序和网站的成功方面发挥着关键作用。通过了解您的目标、设计强大的结构并添加增强整体体验的最终修饰,您可以创建一个无缝且直观的导航系统。请记住优先考虑以用户为中心的设计原则,有效利用视觉线索,并通过测试和优化进行迭代。通过完善您的概念,您将显着提高用户满意度、参与度和转化率。















暂无评论内容