数据表具有各种大小、内容、用途和复杂性。查询和操作数据的能力是当今设计的大多数产品的关键要求。企业软件公司通常向用户提供大量数据,优先考虑精心设计的表体验。
UI 表元素
表由三个部分组成:数据、列和行。根据您的产品需求有效地平衡这些元素以最大限度地发挥桌子的优势非常重要。这将帮助您实现最佳的表交互。
数据类型
表是显示数据的常用工具,需要特定的注意事项来确保最佳的用户体验。无论数据是文本数据(如字符串、链接或段落)还是数字数据(如金额、日期或百分比),都必须优化表格的设计以获得最大的可用性。
文本
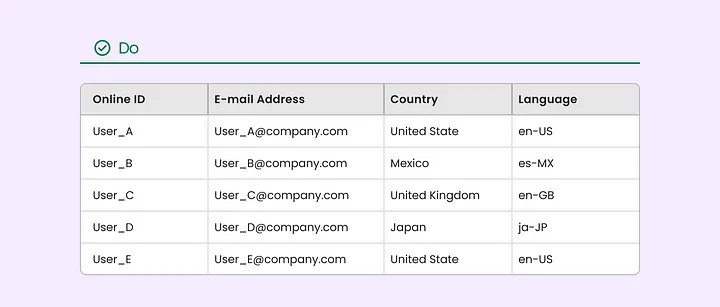
左对齐文本列:所有由字母组成的文本都应与左侧对齐。在西方国家,人们从左到右阅读单词。这是常态,也是大多数人习惯的。
避免使用居中对齐:对不同的内容类型使用适当的对齐方式对于增强可读性、心理计算和行之间的比较至关重要。居中对齐会干扰快速扫描,导致不必要的眼球运动。

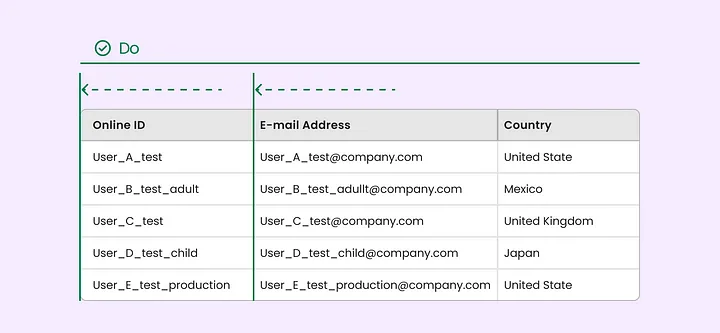
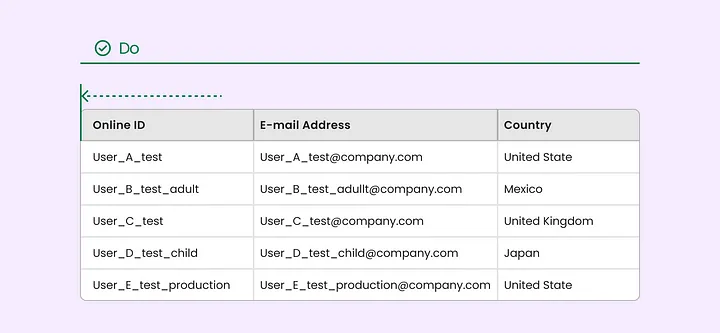
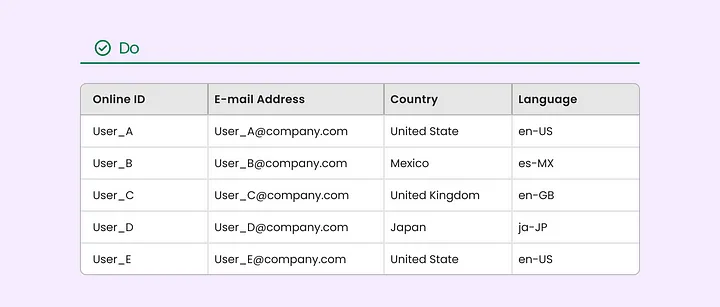
将标题与列数据对齐:列标题应始终与其列内容匹配。遵循此规则对于防止产生令人反感的空白和减少不必要的视觉困扰至关重要。

避免重复:最好避免在列的每个单元格中重复相同的标题。相反,请在标题中包含标题,并使用限定符来标识行。这将减少视觉混乱,尤其是在表格具有固定标题的情况下。如果用户忘记了列标题的上下文,他们可以随时参考列标题。

数字
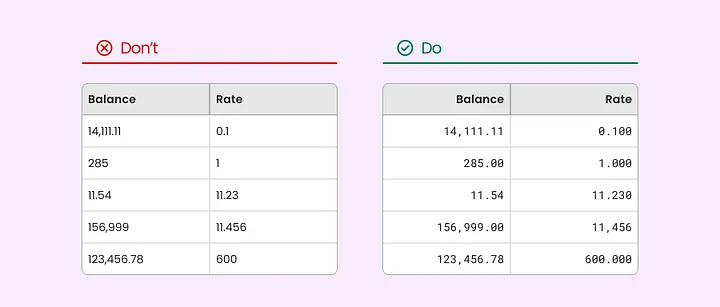
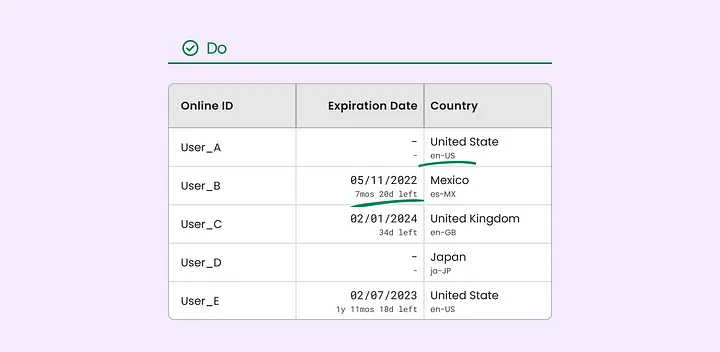
右对齐数值列:在比较和对比数值时,当它们正确对齐时,这样做要容易得多。这背后的原因是根据小数点的位置对齐数字。如果您已正确设置数据格式,以便数字显示相同数量的十进制数字,则将数字向右对齐将是显示它们的最合适方式。
数量、数量和百分比等定量数字应右对齐,而日期、邮政编码和电话号码等定性数字可以左对齐和右对齐。
使用等宽排版:强烈建议使用表格字体来显示数值。这种排版更容易比较和扫描,因为所有字符的宽度都相同,而不是具有成比例的间距大小(其中“9”比“1”宽或“M”比“L”宽)。

列
该表的列包含有关每条记录的特定信息,通常与同一主题相关,因此垂直分隔符是可选的。
选择最佳的列分隔符:垂直分隔符可能并不总是必需的,并且影响视觉。最大 1px 的薄边框和浅灰色就足够了。

行
表中的行表示核心实体,值得在视觉上进行更多区分。以下是您可以为界面选择的一些行划分样式。
水平线:仅显示水平线提供了大量的空白,并帮助读者保持其位置。它是所有数据集大小最常用和推荐的样式。

网 格:同时使用垂直线和水平线可在数据点之间提供最大的分离,但额外的视觉噪点可能会分散注意力。此电子表格样式最适合数据密集型表。

斑马条纹:为每一行使用交替的颜色背景是帮助用户在阅读时跟踪他们所在位置的有效方法。此样式对于较大的数据集特别有用。

自由形式:当表格没有分隔符时,它会创建一个极简主义的视图,减少视觉噪音。对于用户不需要帮助来跟踪其读数的小型数据集,建议使用此样式。

行大小
表格的布局应根据用户的需求和能力进行设计。随着向表格中添加更多信息,表格会变得更加复杂,字体和行高可能需要变小,以便在屏幕上容纳更多行。根据数据的类型和数量为表选择适当的行高非常重要。
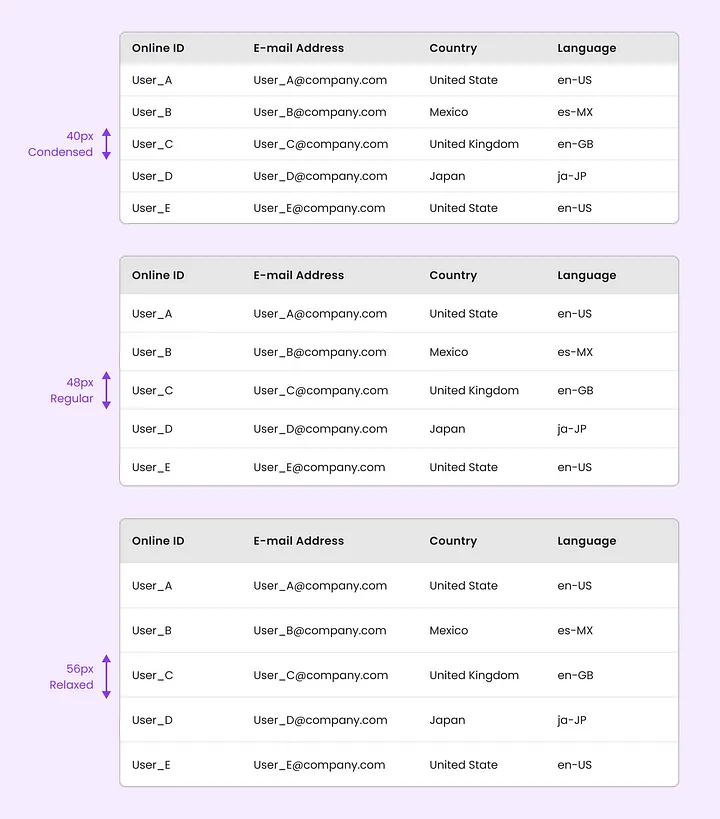
行高通常设置为以下三个值之一:
– 紧密:40px
– 常规:48px
– 宽松:56px
使用紧密的行高可以增加可见数据量,但可能会降低表的可读性并导致分析错误。另一方面,使用规则和宽松的行高可以提高可读性并创建更多空白,这对于大型数据集特别有用。

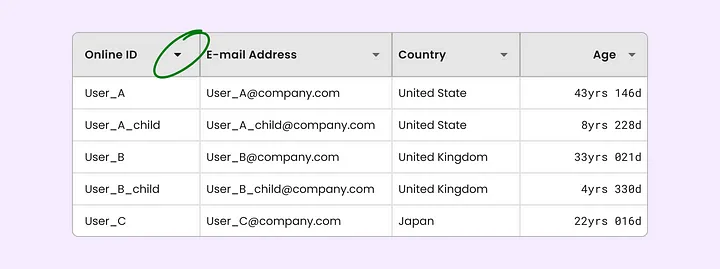
添加子文本
子文本可用于提供附加信息或合并列,而不会使表格混乱。
例如,可以将语言作为潜台词添加到国家/地区名称下方,而不是为国家/地区和语言设置单独的列。

使用清晰对比
通过使用不同的文本样式和背景为表添加对比度可以建立层次结构。
区分页眉和列文本
要区分标题文本和列文本,可以更改文本的权重和颜色。如果您想增强标题的对比度,可以考虑使用与页面其余部分不同的背景颜色。

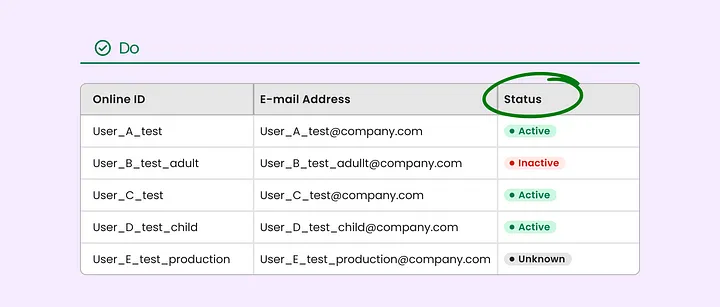
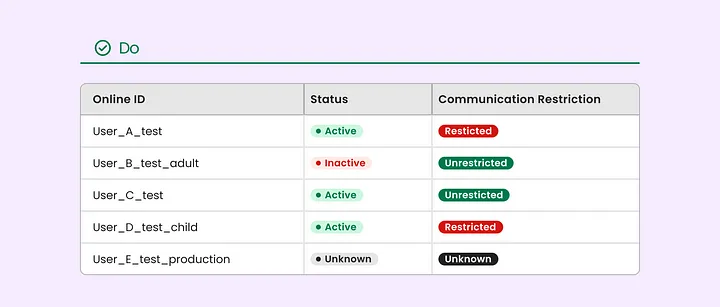
添加视觉指示
将具有不同颜色背景的视觉提示添加到表格中可增强组织上下文,并使数据更易于扫描和理解。
颜色编码标签提供更好的视觉反馈,减少认知负荷,并创建更直观的交互模式。

表常见交互作用
数据表的设计应允许用户轻松扫描、分析、理解、比较并根据所提供的信息采取行动。
悬浮导航
在设计具有大型数据集或较小屏幕尺寸的表时,必须锚定上下文信息,以帮助用户了解他们在向下滚动或跨表滚动时正在查看哪些数据。
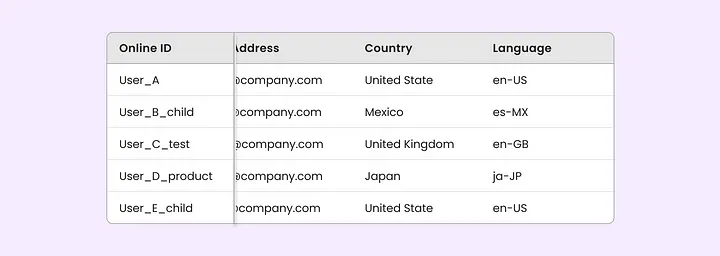
粘性标题:当用户垂直滚动时,将标题固定到表格的顶部。这将使列标签保持可见并提供上下文。

固定列:水平滚动时,固定表格的第一列,使行标识符始终可见。

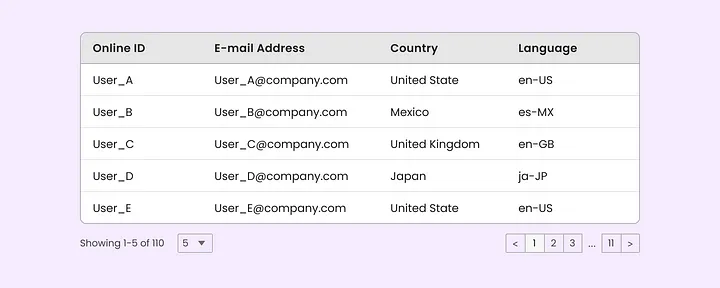
添加分页
将长表拆分为多个页面,每个页面都有设定的行数。用户应该能够轻松识别其当前页面并导航到其他页面。此外,用户还可以自定义每页的行数。

对列进行排序
允许用户按特定类别组织行。任何列都可以通过单击列标签旁边的排序图标按字母或数字顺序排序。

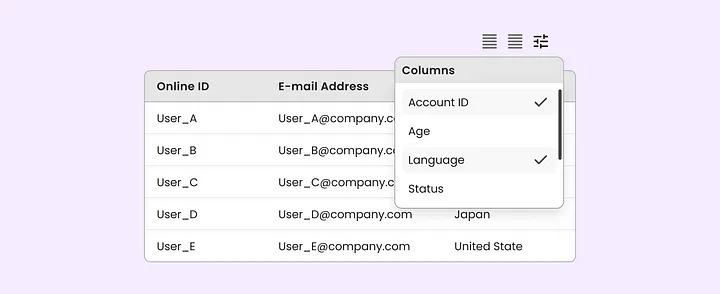
自定义表视图
可自定义的查看选项,例如“显示的列”下拉菜单和水平滚动条,可以增强复杂数据表的设计。
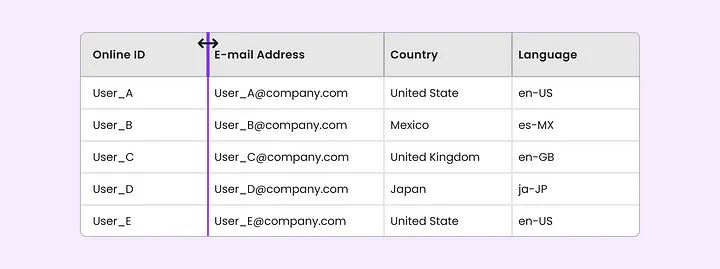
调整列大小:允许用户扩展和收缩任何列的宽度,以完整显示日食数据。

添加或删除列:通过向用户提供添加或删除列的选项,可以更好地控制表查看。

表操作
表操作改善了用户交互,提供了导航和操作数据的直观方法。这确保了无缝和高效的用户体验。
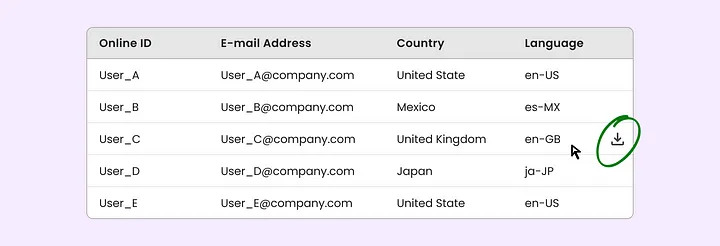
悬停状态:将鼠标悬停在某一行上时,显示常用操作以减少视觉混乱。但是,这可能会导致新用户出现可发现性问题。

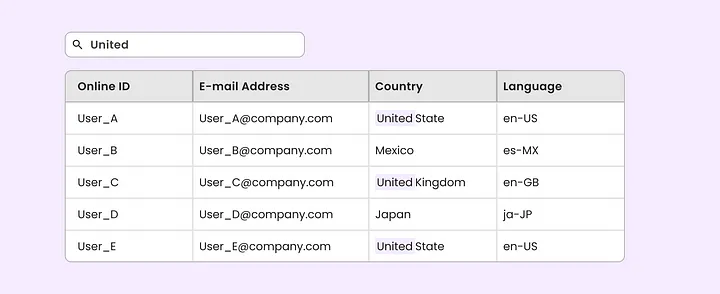
搜索突出显示:表格有助于查找信息,通常是在搜索上下文中。为方便起见,请突出显示行中的匹配项。

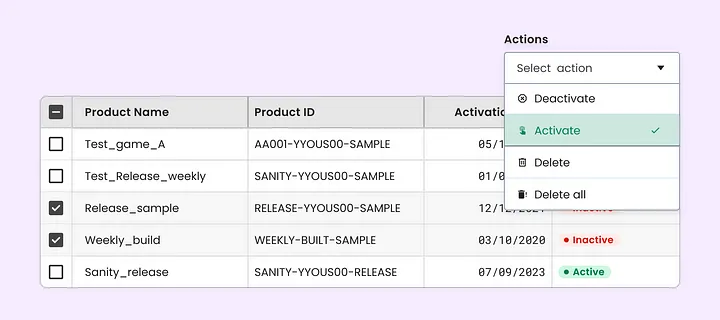
多选和批量操作:允许用户同时选择和更新多个项目。选择行后,常用操作将在表的顶部提供。此选项可以显著减少在重复性任务上花费的时间。

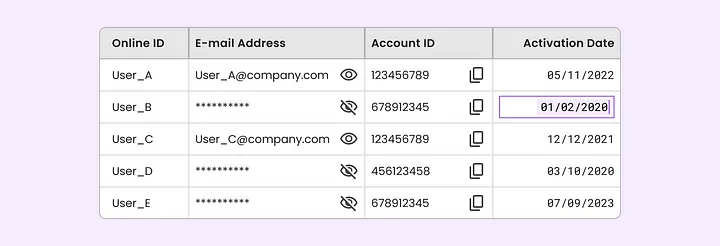
内联编辑:内联编辑允许用户更改数据,而无需导航到单独的详细信息视图。
















暂无评论内容