在本文中,我将介绍如何为桌面应用程序或 SaaS 产品设计应用程序 shell 或布局结构。这完全是关于桌面视图的。我稍后会为移动应用程序单独写一篇文章。
任何应用程序的主要结构都被认为是它的骨架。任何应用程序的骨架布局对于所有页面都保持不变。例如,在 Figma 中,图层部分位于左侧,但在 Photoshop 中,它们位于右侧。当您使用 Shopify 的管理面板时,其主菜单位于左侧,搜索栏位于顶部,个人资料菜单位于屏幕右上角。但是,如果您已经注意到,在 ChatGPT 上,情况有所不同——个人资料菜单位于屏幕的右下角。
因此,应用的布局结构取决于其用途。许多公司使用的经过充分测试的 UI 模式很少。让我们来谈谈它
总是被问到的问题……
在设计任何 SaaS 或管理面板的主要结构时,找到一个好的解决方案至关重要。作为 UX/UI 设计师,您可能想知道主菜单应该在左侧还是顶部,或者搜索栏应该在标题部分还是在表格列表上方。您还可以考虑将触发下拉菜单的头像图标放置在哪里,主侧边栏是否应该可折叠以最小化或隐藏,用户应如何访问主设置页面,将明/暗模式切换器放在哪里,以及启动新产品时出现的许多其他问题。如果是这样,那么您来对文章了;继续仔细阅读。
在设计基本的骨骼结构之前,必须回答几个问题。
- 应用内的主要操作是什么?
- 用户是否需要更多的垂直或水平空间来存储内容。
- 用户在不同页面
之间切换的频率如何(主菜单更重要吗)? - 用户的日常任务是什么?
- 该应用程序是否由多个用户同时使用?这些用户在应用中是否具有不同的角色?
- 用户能否拥有多个帐户并在它们之间无缝切换(在许多应用中通常称为“工作区”)?
- 是否有必要考虑多组织功能,用户可以在组织之间切换而无需创建多个帐户(类似于工作区,但能够从所有组织收集分析报告)?
在开始任何设计过程之前,回答这些问题以及更多问题至关重要。这就是为什么你应该从设计思维或头脑风暴会议开始,以确定适当的布局结构。

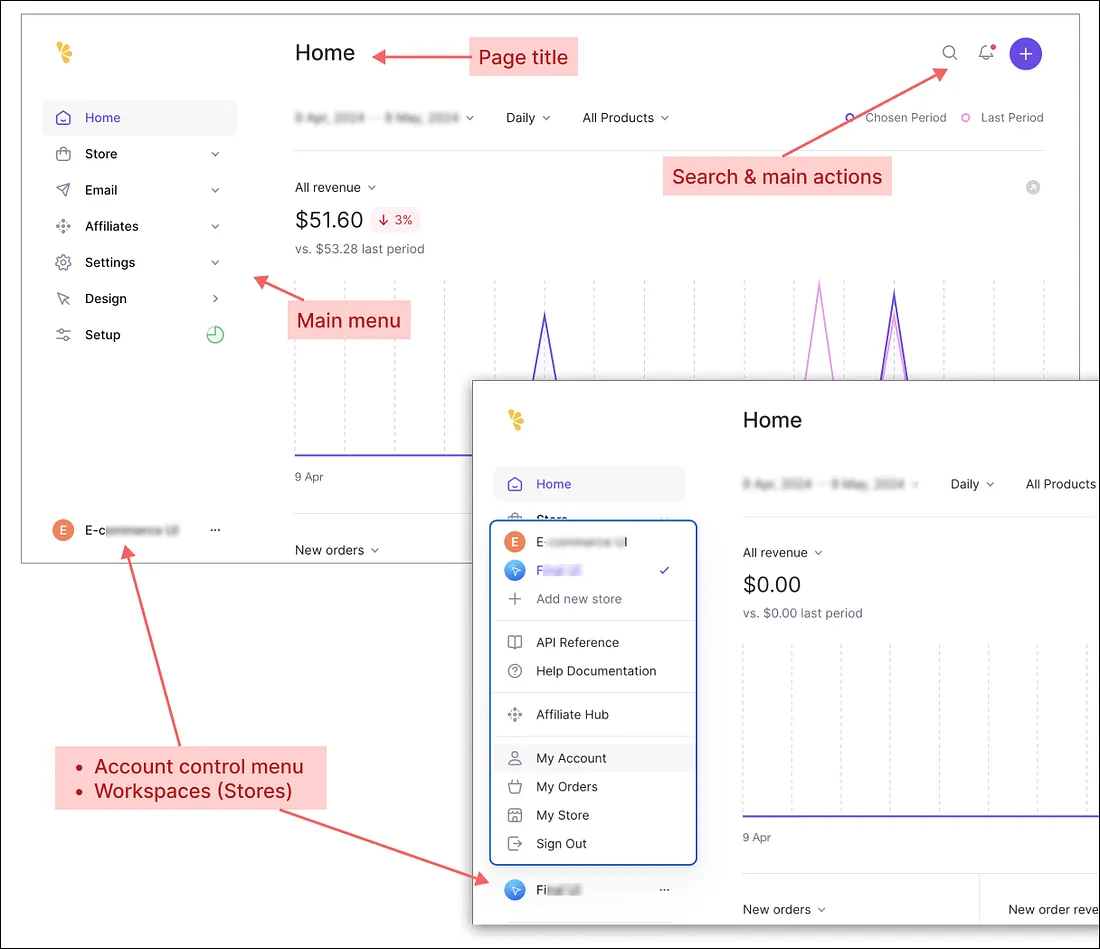
管理面板的基本布局元素包括:
- 主菜单(位于侧边栏或标题栏上)
- 搜索栏
- 页面标题和导航
- 内容视图选择选项(如列表、网格和排序)
- 通知图标,用于提醒用户新活动
- 主要操作,如添加新任务或创建新文档
- 带有下拉菜单的配置文件图标,其中包含设置、配置文件选项和注销功能
- “帮助”或“支持”按钮,用于快速访问帮助
- 用于轻松访问常用设置的按钮(例如切换深色模式或语言选择)
- 徽标或品牌标识符号(可选,但推荐使用)
- 工作区功能(在某些情况下)用于管理应用程序内的不同组织或团队,类似于电子商务场景中的不同商店。
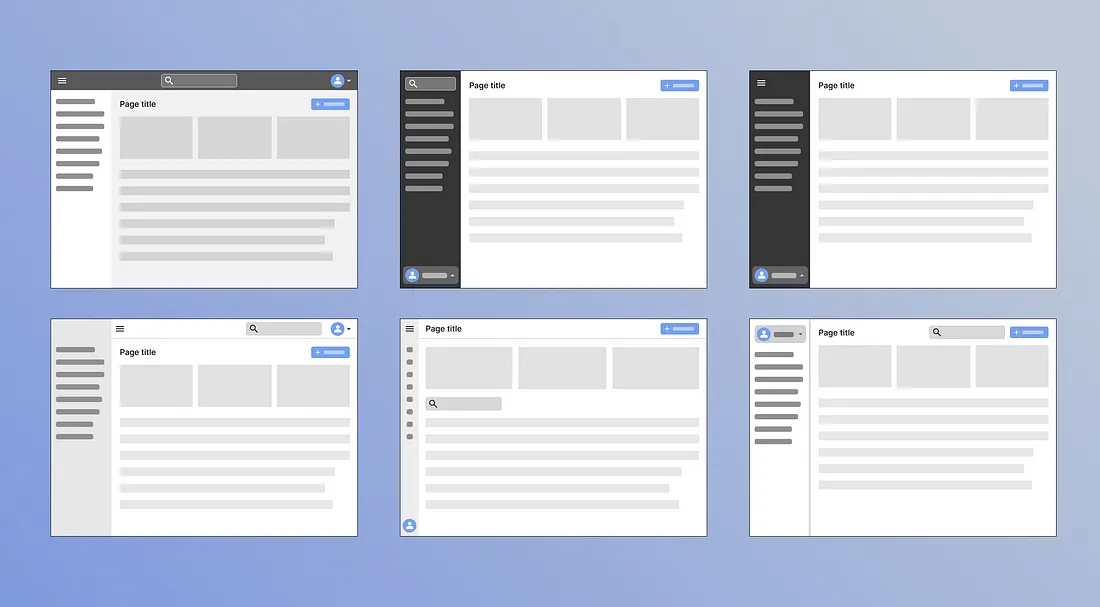
来自流行应用程序的 SaaS 布局示例
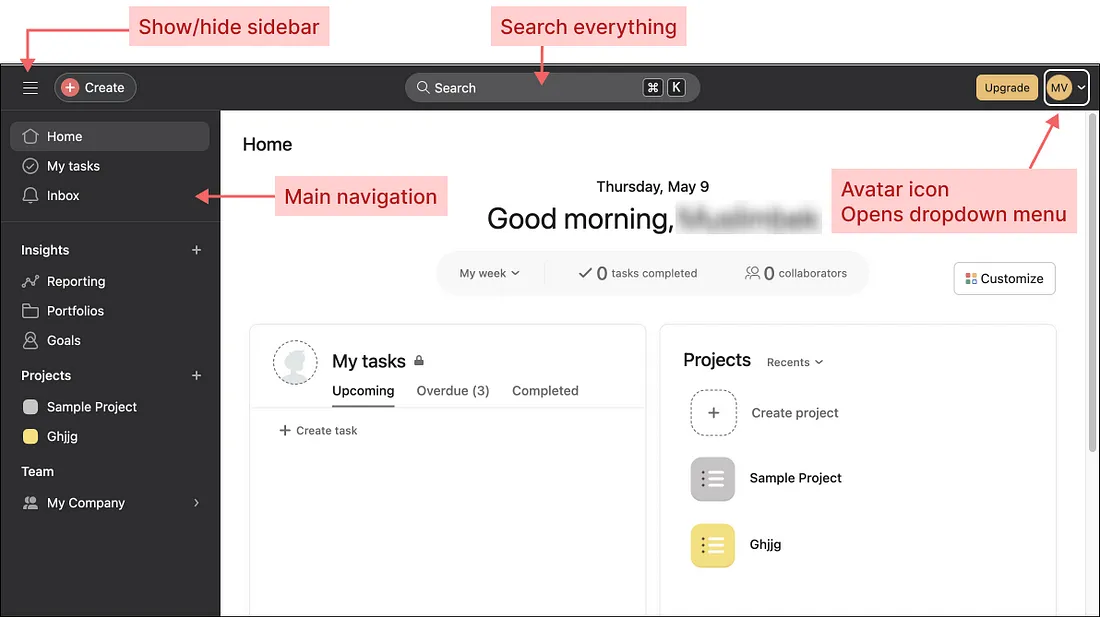
这是流行的SaaS产品Asana CRM的布局。
下一个屏幕显示个人资料头像位于右上角,而主菜单位于左侧,用户可以隐藏以专注于主要内容。标题和侧边栏都是深色的,以清楚地将它们与主要内容区分开来。此外,标题上还有一个“创建”按钮,可快速访问以创建任何文档或任务。

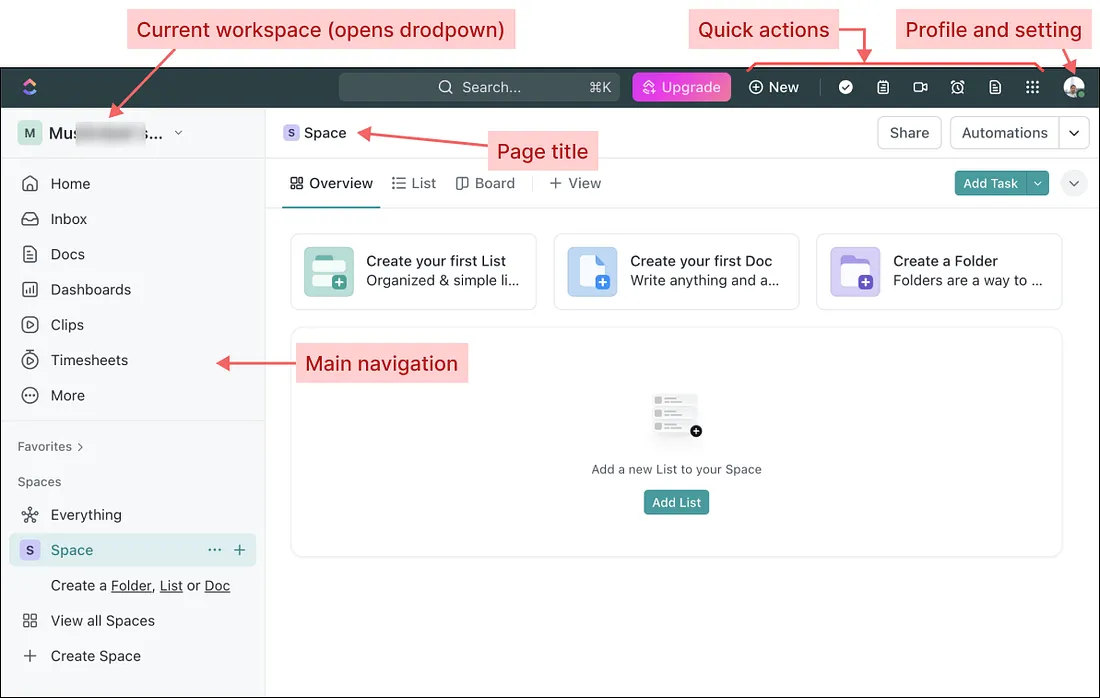
这是Clickup CRM的另一个布局。它也与前一个类似,但唯一的区别是它不允许隐藏/显示侧边栏菜单。它提供了多工作区功能,这意味着整个应用程序可以用于不同的团队和不同的目的。

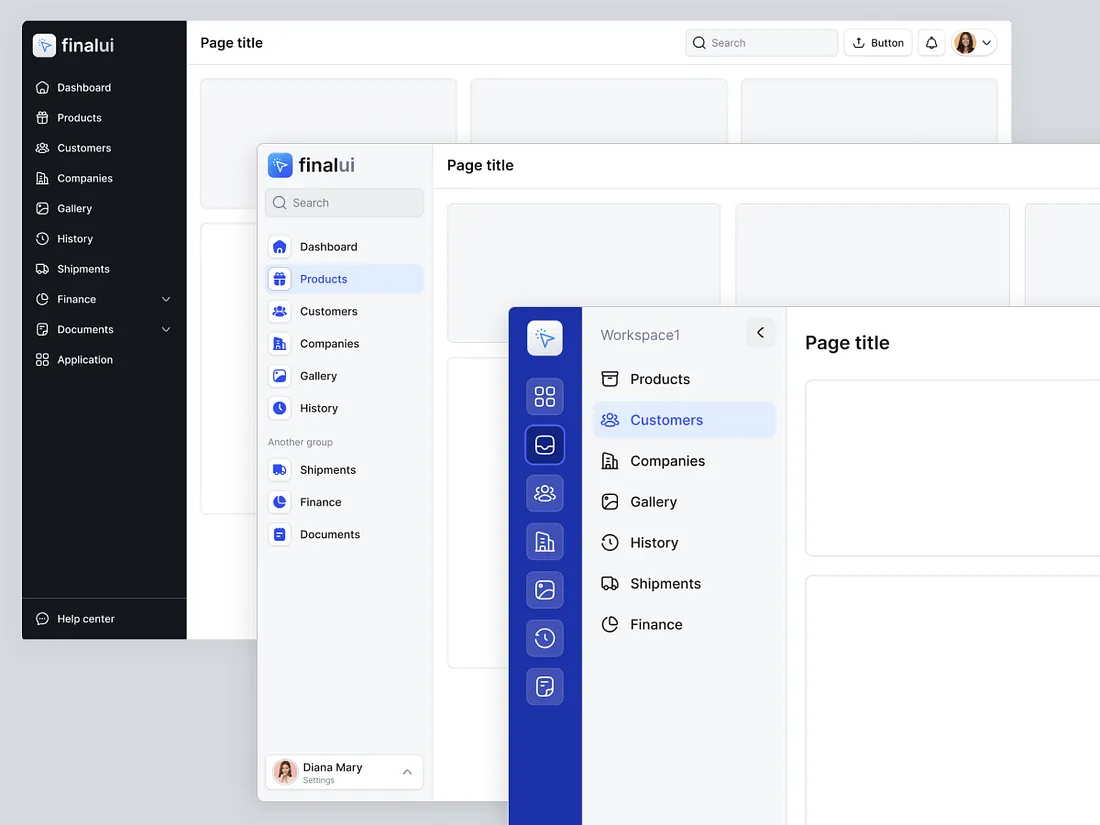
这是 Nord Design System 的另一个示例(下一个屏幕截图)。布局结构大不相同。每个页面的标题都位于顶部栏,为主要内容提供了更多的垂直空间。与帐户相关的菜单(设置和配置文件配置)位于右下角。这种结构正变得越来越流行,因为它释放了垂直空间。此布局具有工作区功能。用户可以从右上角切换或添加工作区(团队)。

这是 Nord Design System 的另一个示例(下一个屏幕截图)。布局结构大不相同。每个页面的标题都位于顶部栏,为主要内容提供了更多的垂直空间。与帐户相关的菜单(设置和配置文件配置)位于右下角。这种结构正变得越来越流行,因为它释放了垂直空间。此布局具有工作区功能。用户可以从右上角切换或添加工作区(团队)。

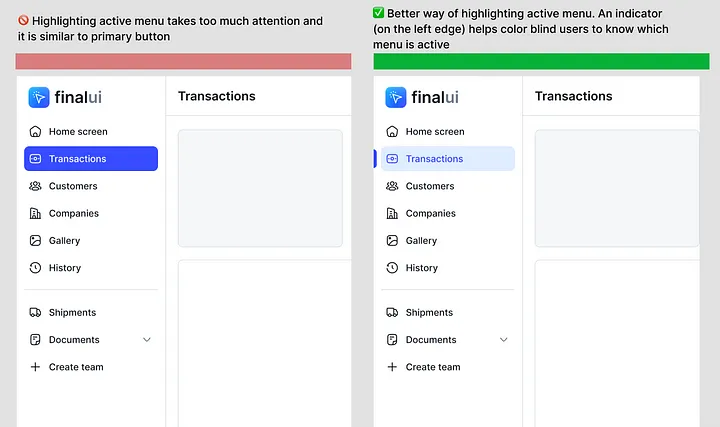
还有一些基本规则被许多设计师忽略了。
例如,避免通过突出显示不必要的元素来分散用户的注意力。不要用主题色突出显示活动菜单。因为,内容本身已经包含标题。

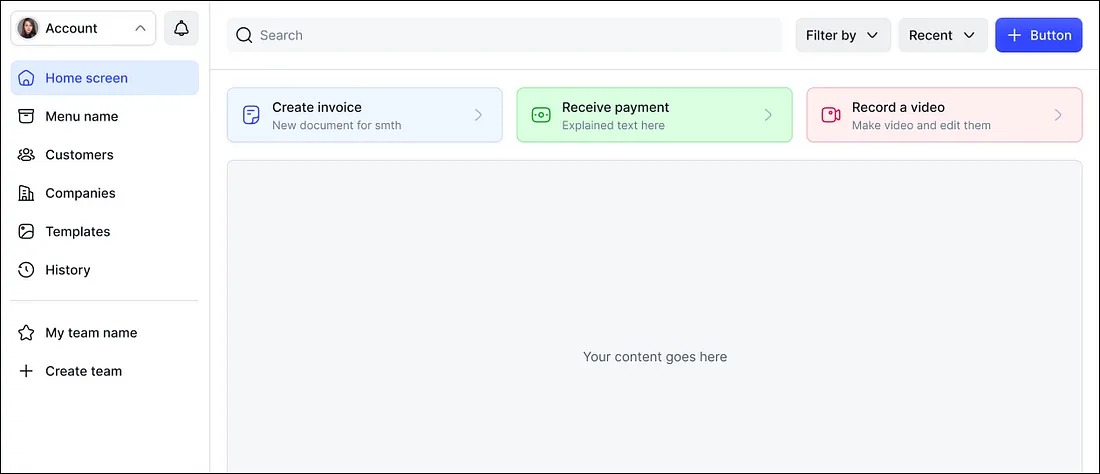
在主页上放置快速操作。
此外,请考虑为最常用的操作添加特殊按钮,假设用户的任务是每天发送消息或发送发票。对于这些情况,应该有专门的按钮,直接在主页上执行这些主要操作(例如创建发票、发送付款、创建货件等)。

简化导航菜单
第一印象是最后的印象,因此您的侧边栏菜单图标和文本应该是现代和简单的。所有菜单的高度都应至少为 40px,并且不会杂乱无章。有意义的图标可帮助用户快速了解其目的。不要将菜单变成彩色或灰色。
考虑在任何 Web 应用中应用帕累托原则(通常称为 80/20 规则);用户通常在 20% 的时间内使用大约 80% 的功能。这一原则对于设计用户友好且高效的界面至关重要。
这就是为什么您不应该使用许多子菜单下拉列表或弹出菜单的原因。我建议根本不使用子菜单。允许用户通过单击访问内容,而不是深入导航到子菜单。
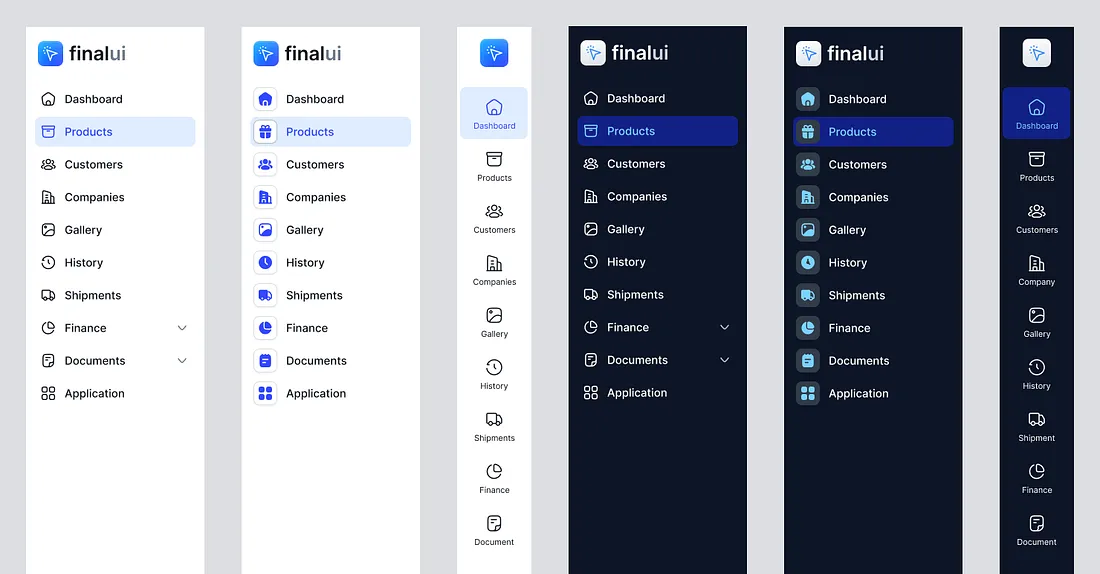
SaaS产品的不同样式侧边栏菜单
各种 SaaS 应用程序使用多种样式,以下是一些示例:
















暂无评论内容