炎炎夏日来临,如何使用流行的网站元素为您的设计项目增添夏日气息?下面我们就一起来了解一下国外设计什么是流行趋势以及如何使用这些风格。
虽然对一些人来说,这意味着收拾行装去度假,外出消磨时光,但这也是一个躲在室内享受凉爽空气并开展项目的好时机。本月的设计灵感应该可以帮助您通过一些有趣的技巧和技术来尝试后一种心态。
1. 互动电子商务
购物和电子商务网站不必采用千篇一律的外观和感觉。您可以混合使用互动元素和现代设计风格,让用户在浏览您的产品系列时获得完整的体验。
有很多方法可以为在线商店添加有趣的视觉元素。关键因素是要记住转换仍然需要容易。因此,互动性很好,但前提是客户仍然可以快速购买。
每一种设计都采用了完全不同的交互方式,并且按照从最容易实现到最复杂的顺序进行“排序”。
Shibumi Shade使用大量动画来吸引您的注意力,并在真实环境中展示产品。这家风力海滩遮阳篷公司使用视频和动画滚动以快节奏的方式展示和讲述产品。大多数用户可以一眼看出这是否是他们正在寻找的商品,然后单击“购买”按钮进行购买。这个概念最适合电子商务网站。
![图片[1]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064249687.webp)
Enjoy使用全屏滚动视差动画让用户滚动浏览设计。几乎设计的每个元素都包含某种运动 – 上下、左右、弹出查看区域的用户体验元素。虽然听起来很多,但点击这个并亲自看看,它似乎有效。运动与您的滚动同步,让用户可以控制速度和功能。这种设计几乎适用于任何类型的在线商店,然后单击您即可进入单个产品页面。
![图片[2]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064324249.webp)
Totem是我们这个类别的三款设计中最具沉浸感的互动体验,具有完整的自定义选项。这之所以有效,是因为该产品(汽车)的高端性质以及消费者对自定义的期望。由于有大量可用选项,高度感兴趣的用户将花费大量时间浏览此网站,研究他们的自定义选项。
![图片[3]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064342213.webp)
2. 纯文本英雄标题
上述交互式网站设计的另一方面是如何采用更简约的方法,同时又能给人留下深刻印象。在这种设计趋势中,英雄标题图像主要是文本,但不仅仅是任何文本元素;这些是大型、超大的文本元素,旨在成为焦点。
有很多不同的方法可以做到这一点,并且图形、颜色和动画的不同组合可以提高整体效果。
Kolibri可能是这些例子中最大、最醒目的。粗体文本与鲜艳颜色的图形搭配,立即引起人们的注意。你一定会发现自己在看这个设计。非常不错的是,作品集网站使用相同的干净排版,并在滚动时添加一点动画来延续主题,直到你开始看到一些较小的图像。
![图片[4]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064414259.webp)
New Glyph采用了一种排版公司常见的基于类型的方法。这里最有趣的可能是字体及其选项和样式在旋转视频中展示。它在视觉上很有趣,即使其余的设计相当简陋,也会让你想深入了解。
![图片[5]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064433345.webp)
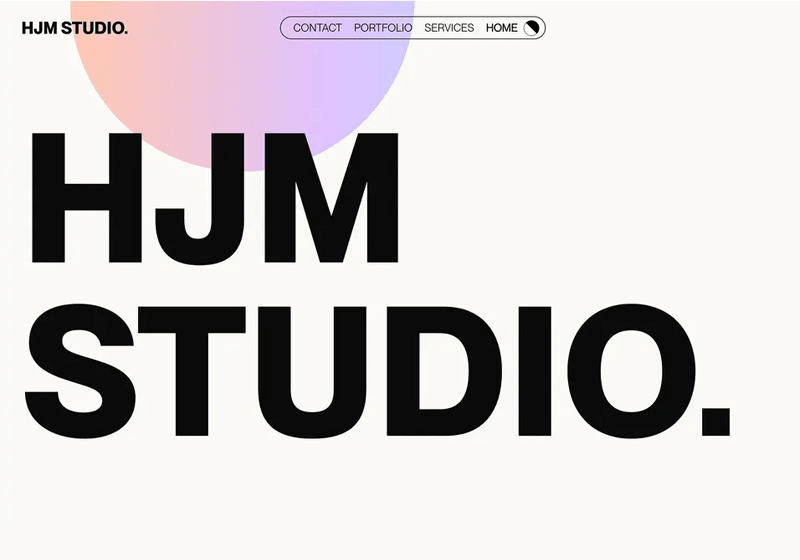
HJM Studio 似乎将前两个示例的效果和技术结合在一起。通过超大粗体字体,品牌名称非常醒目。鲜明的黑白组合一开始可能感觉有些刺眼,但随着光标在屏幕上移动的圆形动画元素使这种感觉变得柔和。这里的颜色变化效果也相当不错。
![图片[6]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064450739.webp)
3. 超级搜索
对于拥有大量内容或选项的大型网站,“超级”搜索功能对用户和网站分析非常有用。超大的搜索栏或功能可以提示用户如何快速找到他们想要的内容。它还可以为您的营销团队或网站管理员提供大量有关人们正在寻找什么的信息,以帮助做出决策。
这些超级搜索栏通常位于主页或其他显眼的位置,方便查找和使用。
搜索栏可以完全开放,也可以为用户提供一些选项或提示。
从设计角度来看,搜索框通常位于另一个视觉元素之上,例如照片或视频,向用户展示他们可能正在寻找的内容。因此,搜索框通常采用简单的设计,与背景分离。最常见的是,您可能会看到白色或深色设计,但情况并非总是如此,如您在下面的第一个示例中所见。
Y.CO强调搜索功能,其交互式搜索框在极具吸引力的视频背景上显示潜在搜索词。这里有趣的是,超级搜索栏采用幽灵按钮的风格,背景清晰。由于边框颜色鲜艳,搜索栏字体粗,查询变得易于阅读。
![图片[7]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064514108.webp)
Move Hotels采用了酒店业中相当常见的选项,即大型白色搜索栏和附加偏好框。背景中的内容简洁易读,包含静态图像和视频图像。
![图片[8]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064531314.webp)
Roanoke Outside 在引人入胜的探险视频上使用了更传统的开放式搜索选项。就功能而言,此搜索非常“智能”。它会在用户输入查询时显示结果,因此非常实用。
![图片[9]-7月即将到来,看看夏天国外有哪些基本设计趋势?-得设创意](https://image.deise.cn/deise/2024/06/20240627064615774.webp)
结论
我们本月探索的所有网站设计趋势中,一个关键主题就是互动性。无论是通过视频、文本还是动画效果,用户都越来越需要更多互动功能,以增加其旅程的价值。
在创建这些元素时,请确保在设计时考虑用户,以创造最佳的用户体验。