在收集信息和防止网络表单滥用时,表单验证是最关键的因素之一。除了让您免受可能的网络攻击外,表单验证还可以保护您的网站免受不良表单输入的影响。在通过验证提交表单时,用户将可以选择在提交前修改包含无效数据的数据字段。
一般来说,您需要表单验证作为一项安全措施,因为无效的表单数据是网站安全漏洞的主要来源之一。
Bootstrap 5完全支持表单。大多数组件主要用于使表单看起来干净且响应迅速,可与任何屏幕尺寸一起使用。虽然 Bootstrap 5 表单会通过给定的类自动接收正确的格式,但当涉及到表单验证时,您需要设置一些额外的类和一些 JavaScript,以便立即利用其当代的验证支持。
在本文中,我将向您展示如何使用 Bootstrap 5 表单验证来展示表单数据字段(如文本框、选择、复选框、单选按钮)以及表单提交时可用的其他一些 Bootstrap 表单字段的一些不错的可操作反馈。如果输入了无效字段,我们将使用 JavaScript 禁用表单提交。
注意: HTML 5 有自己的验证方法,但它有局限性,尤其是在浏览器支持方面。其中一个明显的限制是处理错误消息时缺乏自定义,您需要找到一种方法来对其进行排序。幸运的是,Bootstrap 5 拥有当代的表单验证样式。
Bootstrap 表单验证的工作原理
Bootstrap 5 带有超级易用且功能强大的输入字段验证样式。这些验证样式用于显示一些表单样式和消息,包括表单字段的错误和成功状态,并且可以在您提交实际表单时触发。
支持的 HTML 元素
Bootstrap 5 验证样式可用于以下 HTML 元素,包括输入组中最多一个.form-control类。
- <input>
- <select>
- <textarea>
对于输入元素,您可以在常用标签(例如文本框、单选按钮、复选框和文件元素标签)上使用 Bootstrap 5 验证样式。
Bootstrap 5 表单验证基本上有两种状态:错误和成功。它们由以下语义类表示。
- .is-invalid: 错误
- .is-valid: 成功
让我们看一下呈现这两种验证状态的代码:
<div class="col-md-4">
<label for="validationSuccess" class="form-label text-success">Input with success</label>
<input type="text" class="form-control is-valid" id="validationSuccess" required>
</div>
<div class="col-md-4">
<label for="validationError" class="form-label text-danger">Input with error</label>
<input type="text" class="form-control is-invalid" id="validationError" required>
</div>您在上面看到的标记与通常的输入非常相似,但添加了一些 CSS 类以应用适当的状态外观。
让我们回顾一下您需要注意的代码:
- 第一个输入是成功状态。输入字段需要添加一个名为.is -valid 的类。
- 第二个输入是错误状态。输入字段需要添加一个名为.is -invalid 的类。
- 请注意,每个输入的右边缘都有一个图标。当您包含所需的 bootstrap CSS 文件时,这些图标会自动添加。
- 每个<label>标签都添加了.text-success和.text-danger类。这些类在表单验证中不是必需的,但仅用于演示目的,以便将标签颜色设置为与州颜色相匹配。
让我们看看这些验证输入在浏览器中应该如何显示:
![图片[1]-如何使用 Bootstrap 5 实现验证表单-得设创意](https://image.deise.cn/deise/2024/07/20240703142332959.png)
接下来,让我们从最基本的层面了解表单验证消息如何与 Bootstrap 5 表单验证配合使用。Bootstrap 5 表单验证还为表单验证消息提供了两种状态,类似于上面的输入验证:错误和 成功。
这些由以下语义类别表示。
- .invalid-feedback: 错误
- .valid-feedback: 成功
我们来看看呈现这两个验证消息状态的代码:
<div class="col-md-4">
<label for="validationSuccess" class="form-label text-success">Input with success</label>
<input type="text" class="form-control is-valid" id="validationSuccess" required>
<div class="valid-feedback">
This is a success state form validation message!
</div>
</div>
<div class="col-md-4">
<label for="validationError" class="form-label text-danger">Input with error</label>
<input type="text" class="form-control is-invalid" id="validationError" required>
<div class="invalid-feedback">
This is an error state form validation message!
</div>让我们回顾一下您需要注意的代码:
- 带有.valid-feedback类的 div是表单验证消息成功。
- 带有类 .invalid -feedback 的div是表单验证消息错误。
- 上述每个类都需要在输入字段下方一起使用,然后 bootstrap 在 JavaScript 的帮助下将根据表单提交时的用户输入来确定显示哪一个。稍后将详细介绍。
让我们看看这些验证输入在浏览器中应该如何显示:
![图片[2]-如何使用 Bootstrap 5 实现验证表单-得设创意](https://image.deise.cn/deise/2024/07/20240703142415707.png)
如上所示,输入和表单验证消息的颜色与其状态相匹配。此外,请注意,我们使用.is-valid和.is-invalid来匹配特定验证的状态。
但是,使用Bootstrap 以及在表单提交时使用 JavaScript,您无需在每个数据字段上强制放置这两个类。Bootstrap 会为您相应地处理。Bootstrap 表单验证使用 CSS 的两个伪类 : valid和:invalid进行应用。Bootstrap 查看了这些类的样式,这些样式通常与<form>标签中的.was-validated类一起使用。.is -valid和.is-invalid类仍可用于代替服务器端验证的伪类。请注意,如果您将在服务器端验证中使用这些类,则无需添加.was-validated 班级。
使用工具提示的验证样式
Bootstrap 还附带了与其当代验证样式相对应的工具提示样式。工具提示或信息提示是一种常见的用户界面元素,当鼠标悬停在某个元素上时,弹出框会显示该特定元素所需的信息,但在本例中,它将是验证消息。
要使工具提示验证功能正常工作,您需要使用.valid-tooltip或.invalid-tooltip类来匹配特定验证样式和表单验证消息的状态,而不是使用.valid-feedback和.invalid-feedback。此外,您需要有一个具有position:relative样式的父元素来定位工具提示。
下面的代码与上面的代码相同,但这次使用工具提示作为其当代验证样式。
<div class="col-md-4 position-relative">
<label for="validationSuccess" class="form-label text-success">Input with success</label>
<input type="text" class="form-control" value="Samuel Norton" required>
<div class="valid-tooltip">
This is a success state form validation message!
</div>
</div>
<div class="col-md-4 position-relative">
<label for="validationError" class="form-label text-danger">Input with error</label>
<input type="text" class="form-control" id="validationError" required>
<div class="invalid-tooltip">
This is an error state form validation message!
</div>
</div>让我们看看这些验证输入在浏览器中应该如何显示:
![图片[3]-如何使用 Bootstrap 5 实现验证表单-得设创意](https://image.deise.cn/deise/2024/07/20240703142500979.png)
使用 JavaScript
现在让我们看看 JavaScript 如何帮助我们的引导验证样式防止用户的任何无效提交。
首先,看一下以下标记:
<form class="row g-3 requires-validation" novalidate>
<div class="col-md-12">
<label for="username" class="form-label">Username:</label>
<input type="text" class="form-control" id="username" required>
<div class="valid-feedback">
Username looks good!
</div>
<div class="invalid-feedback">
Username is required!
</div>
</div>
<div class="col-md-12">
<label for="password" class="form-label">Password:</label>
<input type="text" class="form-control" id="password" required>
<div class="valid-feedback">
Password looks good!
</div>
<div class="invalid-feedback">
Password is required!
</div>
</div>
<div class="col-12">
<button class="btn btn-primary" type="submit">Login</button>
</div>
</form>让我们仔细看看上面的标记:
- form 标签有一个novalidate布尔属性。这可以防止浏览器默认反馈工具提示,而不会阻碍 JavaScript 对表单验证 API 的访问。
- 我们没有在每个数据字段中包含.is-valid和.is-invalid类。Bootstrap 的:invalid和:valid样式将使用 JavaScript 将其应用于表单控件。
- 我们在表单标签内添加了一个.requires-validation类。这不是来自 bootstrap 的语义类。您可以将其重命名为您喜欢的任何类名。此类的目的是帮助 JavaScript 获取所有表单元素,以相应地应用自定义 bootstrap 验证样式(稍后会详细介绍)。
- 在每个数据字段或输入上,我们在末尾添加了必填属性。这只是表明在提交表单之前必须填写特定的数据字段。
- 再次,我们在每个数据字段的底部使用.valid-feedback和.invalid-feedback 。带有类.valid-feedback 的div是 Bootstrap 表单验证消息成功,其中带有类.invalid-feedback 的div是表单验证消息错误状态。
接下来,让我们添加 JavaScript 代码,以便在用户提交表单时,如果存在无效字段,则禁用表单提交:
<script>
(function () {
'use strict'
const forms = document.querySelectorAll('.requires-validation')
Array.from(forms)
.forEach(function (form) {
form.addEventListener('submit', function (event) {
if (!form.checkValidity()) {
event.preventDefault()
event.stopPropagation()
}
form.classList.add('was-validated')
}, false)
})
})()
</script>上面的 JavaScript 代码只是通过querySelectorAll方法获取所有表单,并使用.requires-validation类返回一个静态 NodeList,该列表表示文档元素的列表 。
接下来,对于找到的每个 Bootstrap 表单,JavaScript 代码将添加一个EventListener,每当指定事件传递并提交时,都会调用该 EventListener。因此,每当用户提交表单时,都会调用form.checkValidity()。此方法验证数据字段是否有任何约束并满足给定的约束。如果失败,浏览器只会触发无效事件并返回 false。
因此,如果失败,它将调用以下两种 JavaScript 方法:
- PreventDefault() – 该方法将简单地阻止默认事件的发生。在本例中,默认事件是表单的提交。
- stopPropagation() – 一种阻止当前事件进一步传播(冒泡)的方法。
最后,它将在表单标签中添加.was-validated类来显示表单验证状态和消息。
当Bootstrap应用于表单时,它会将:invalid和:valid样式的作用域限定在父级.was-validated类中。实际上,即使没有 JavaScript 的帮助,您也可以将.was-validated类放入表单标签中,但这会在用户提交表单之前自动显示表单验证状态和消息。但是,使用 JavaScript 来处理表单提交和验证事件将为您提供更安全的客户端当代验证过程。
让我们看看它在浏览器中看起来是什么样子:
![图片[4]-如何使用 Bootstrap 5 实现验证表单-得设创意](https://image.deise.cn/deise/2024/07/20240703142558481.png)
综合起来
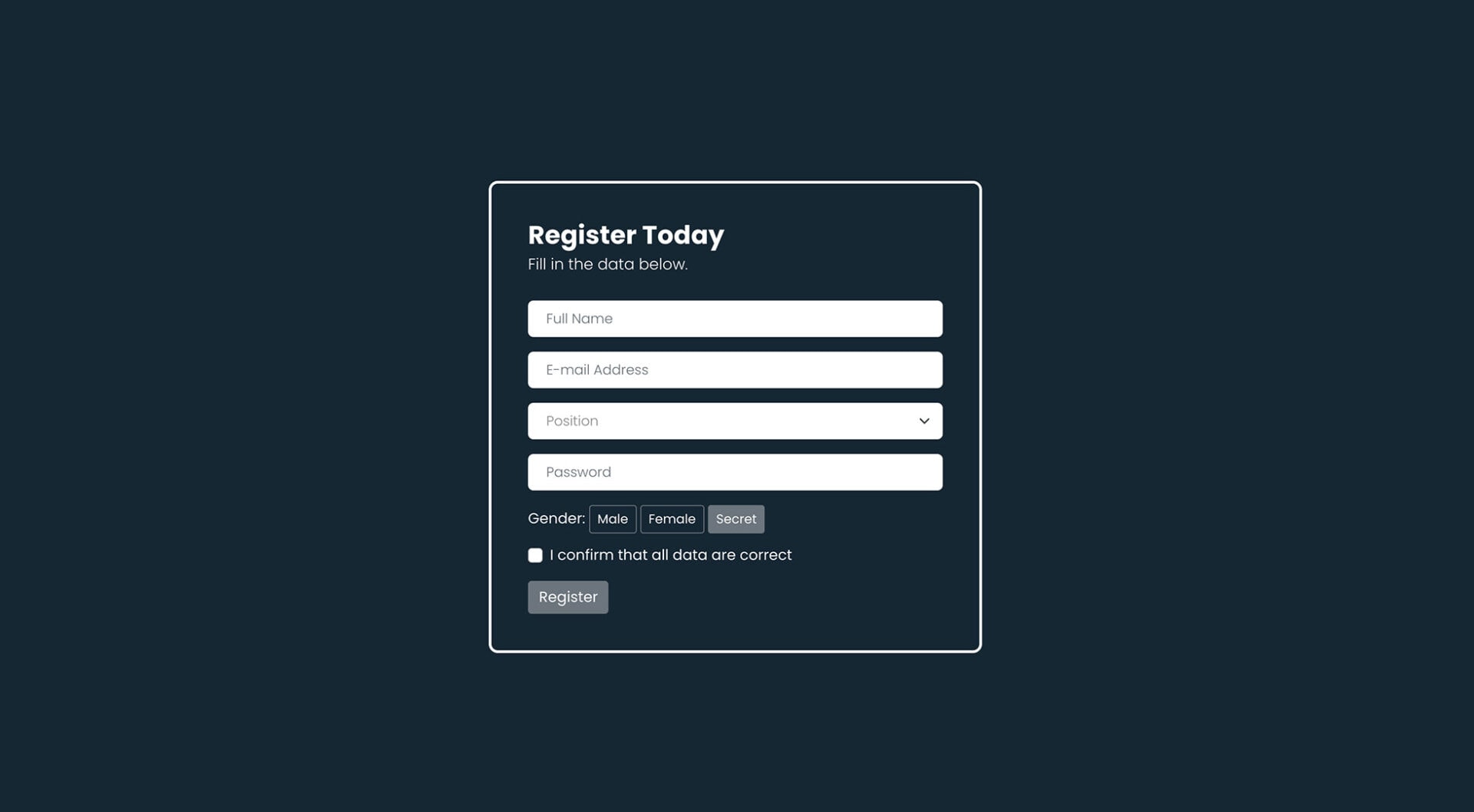
现在把所有这些放在一起,让我们创建一个简单的注册页面,看看如何在每个数据字段上应用 Bootstrap 5 现代验证样式。
以下是标记。
<div class="form-body">
<div class="row">
<div class="form-holder">
<div class="form-content">
<div class="form-items">
<h3>Register Today</h3>
<p>Fill in the data below.</p>
<form class="requires-validation" novalidate>
<div class="col-md-12">
<input class="form-control" type="text" name="name" placeholder="Full Name" required>
<div class="valid-feedback">Username field is valid!</div>
<div class="invalid-feedback">Username field cannot be blank!</div>
</div>
<div class="col-md-12">
<input class="form-control" type="email" name="email" placeholder="E-mail Address" required>
<div class="valid-feedback">Email field is valid!</div>
<div class="invalid-feedback">Email field cannot be blank!</div>
</div>
<div class="col-md-12">
<select class="form-select mt-3" required>
<option selected disabled value="">Position</option>
<option value="jweb">Junior Web Developer</option>
<option value="sweb">Senior Web Developer</option>
<option value="pmanager">Project Manager</option>
</select>
<div class="valid-feedback">You selected a position!</div>
<div class="invalid-feedback">Please select a position!</div>
</div>
<div class="col-md-12">
<input class="form-control" type="password" name="password" placeholder="Password" required>
<div class="valid-feedback">Password field is valid!</div>
<div class="invalid-feedback">Password field cannot be blank!</div>
</div>
<div class="col-md-12 mt-3">
<label class="mb-3 mr-1" for="gender">Gender: </label>
<input type="radio" class="btn-check" name="gender" id="male" autocomplete="off" required>
<label class="btn btn-sm btn-outline-secondary" for="male">Male</label>
<input type="radio" class="btn-check" name="gender" id="female" autocomplete="off" required>
<label class="btn btn-sm btn-outline-secondary" for="female">Female</label>
<input type="radio" class="btn-check" name="gender" id="secret" autocomplete="off" required>
<label class="btn btn-sm btn-outline-secondary" for="secret">Secret</label>
<div class="valid-feedback mv-up">You selected a gender!</div>
<div class="invalid-feedback mv-up">Please select a gender!</div>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="invalidCheck" required>
<label class="form-check-label">I confirm that all data are correct</label>
<div class="invalid-feedback">Please confirm that the entered data are all correct!</div>
</div>
<div class="form-button mt-3">
<button id="submit" type="submit" class="btn btn-primary">Register</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>接下来,我添加了 CSS 来定制表单的外观。
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700;900&display=swap');
*,
body {
font-family: 'Poppins', sans-serif;
font-weight: 400;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
-moz-osx-font-smoothing: grayscale;
}
html,
body {
height: 100%;
background-color: #152733;
overflow: hidden;
}
.form-holder {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
min-height: 100vh;
}
.form-holder .form-content {
position: relative;
text-align: center;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
padding: 60px;
}
.form-content .form-items {
border: 3px solid #fff;
padding: 40px;
display: inline-block;
width: 100%;
min-width: 540px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: left;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.form-content h3 {
color: #fff;
text-align: left;
font-size: 28px;
font-weight: 600;
margin-bottom: 5px;
}
.form-content h3.form-title {
margin-bottom: 30px;
}
.form-content p {
color: #fff;
text-align: left;
font-size: 17px;
font-weight: 300;
line-height: 20px;
margin-bottom: 30px;
}
.form-content label,
.was-validated .form-check-input:invalid~.form-check-label,
.was-validated .form-check-input:valid~.form-check-label {
color: #fff;
}
.form-content input[type=text],
.form-content input[type=password],
.form-content input[type=email],
.form-content select {
width: 100%;
padding: 9px 20px;
text-align: left;
border: 0;
outline: 0;
border-radius: 6px;
background-color: #fff;
font-size: 15px;
font-weight: 300;
color: #8D8D8D;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
margin-top: 16px;
}
.btn-primary {
background-color: #6C757D;
outline: none;
border: 0px;
box-shadow: none;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active {
background-color: #495056;
outline: none !important;
border: none !important;
box-shadow: none;
}
.form-content textarea {
position: static !important;
width: 100%;
padding: 8px 20px;
border-radius: 6px;
text-align: left;
background-color: #fff;
border: 0;
font-size: 15px;
font-weight: 300;
color: #8D8D8D;
outline: none;
resize: none;
height: 120px;
-webkit-transition: none;
transition: none;
margin-bottom: 14px;
}
.form-content textarea:hover,
.form-content textarea:focus {
border: 0;
background-color: #ebeff8;
color: #8D8D8D;
}
.mv-up {
margin-top: -9px !important;
margin-bottom: 8px !important;
}
.invalid-feedback {
color: #ff606e;
}
.valid-feedback {
color: #2acc80;
}最后,我们将使用上面相同的 JavaScript 代码来防止用户提交空字段以及显示验证状态和表单验证消息样式。
结论
如今,构建网站甚至应用程序比以前更具挑战性且耗时。使用 Bootstrap 5 当代表单验证方法和样式将为您提供一种简单的方法,但可以为您的用户提供有价值且可操作的反馈,而无需过多担心样式。
最好的部分是,您仍然可以自定义 Bootstrap 表单验证消息,包括您喜欢的样式,而无需重新设计。