自从进入 2023年,网页设计和产品设计发生了快速转变。刚刚到来的 2024 年,我们迎来了创新网页设计趋势的现代化。这些不断变化的潮流将继续塑造网页设计格局。去年,我们见证了怀旧元素与前瞻性设计原则的融合。
而这一切的美丽之处又是什么呢?这不仅仅是美学的问题。它还涉及增强用户体验、建立可访问性和促进包容性。一切都得益于设计的力量。
今年的重点是让网站比以往任何时候都更具吸引力、更易于访问且以用户为中心。我们探索的每种趋势都提供了与不同受众建立联系并培育丰富数字环境的独特机会。
那么,让我们来回顾一下 2023 年数字化旅程的 22 个网页设计趋势。
1. 3D 元素和图形
3D 不再只适用于大片。这是席卷 2023 年的网页设计趋势。2024年同样值得参考,随着屏幕技术的发展,我们的设计方式也在不断发展。进入 3D 世界。
无论是完全沉浸式的 3D 布局还是微妙的 3D 元素,这种趋势都会为您的网站增添深度和维度。结果?令人难以忘记的视觉刺激体验。
但是,请记住,3D 图形可能会占用大量资源。因此,要优化性能以确保流畅、愉快的用户体验。
![图片[1]-回顾 2023 年网页设计趋势,从 3D 图形、暗模式设计和加载动画,到微交互、人工智能等等!-得设创意](https://image.deise.cn/deise//2024/01/20240103065221273.webp)
2. 野蛮主义的复兴
2023年以粗野主义设计趋势大胆开始。它是将网页设计剥离到最原始和最原始的元素。作为对柔和和抛光外观的反应,粗野主义是关于粗糙的边缘、大胆的配色方案和独特的排版。
但要小心!这种趋势是一把双刃剑。如果做得好,它会很迷人。但如果过度,可能会令人反感。这一切都是为了达到完美的平衡。
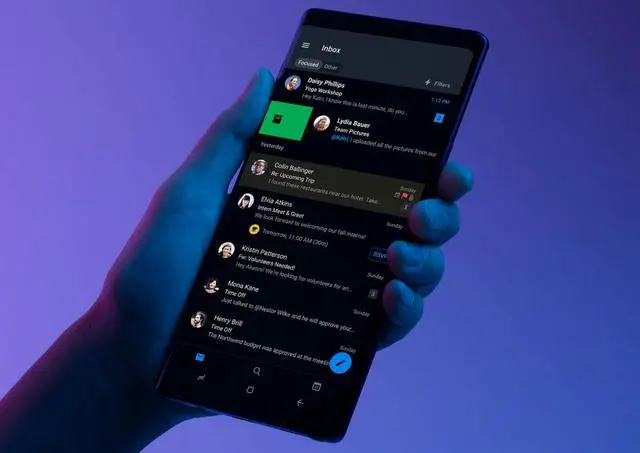
3. 深色模式设计
深色模式正在卷土重来,到 2023 年,其规模将比以往任何时候都要大。随着 LinkedIn、Shopify 甚至苹果等平台纷纷搭上深色模式的列车,网站纷纷效仿也就不足为奇了。
如今,大约五分之四的人在手机上使用深色模式。黑暗模式不仅仅是一种很酷的审美选择。它还具有实实在在的好处。它可以减少屏幕眩光,节省电池寿命,并且更护眼,这对于那些熬夜的夜猫子来说是一个福音。
作为一个额外的好处,它会弹出您的设计元素,为您的网站带来时尚和现代的外观。
![图片[2]-回顾 2023 年网页设计趋势,从 3D 图形、暗模式设计和加载动画,到微交互、人工智能等等!-得设创意](https://image.deise.cn/deise//2024/01/20240103064707593.jpeg)
4.加载动画
加载动画曾经在网络早期被遗忘,但将于 2023 年回归。由于交互式、动画和沉浸式网站设计的日益流行,加载屏幕重新出现,成为与观众互动和嵌入品牌标识的创意途径。
等待页面加载是普遍令人讨厌的事情,但加载动画可以将其转变为一种引人入胜的体验。加载动画让等待不再是一件苦差事,而是一种体验。
5. 微交互
微交互是响应用户操作的小型、微妙的动画或设计元素。他们是用户体验的无名英雄,如果做得好,往往会被忽视,但仍然会产生巨大的影响。
微交互提供即时反馈、引导用户并使网络体验更加令人满意和直观。它们可以是任何东西,从微妙的按钮动画到引人注目的加载指示器。
6. 水平滚动
水平滚动将颠覆传统的垂直滚动,在 2023 年掀起波澜。这一趋势开辟了新的创造力途径,让设计师可以尽情发挥内容显示和导航的作用。
如果使用得当,水平滚动可以是一个强大的设计选择。它最适合视觉密集和线性内容,例如作品集或照片库。梦幻岛设计机构展示了一幅想象中的艺术品的全景图,您可以通过水平滚动看到。
然而,确保水平滚动不会破坏用户体验至关重要。应提供清晰的提示,以免用户感到困惑或错过重要内容。
7.视差滚动效果
2023 年,视差滚动继续吸引着网页设计师。这种技术涉及背景移动速度比前景慢,当您向下滚动页面时会产生 3D 效果。这会给您的网站带来深度感,并使用户体验更具吸引力。
如果谨慎使用,它可以带来真正令人惊叹的视觉效果。但是,请确保它不会影响您网站的性能或可访问性。
8. 极繁主义
极简主义统治网页设计世界的日子已经一去不复返了。2023 年,极繁主义将成为焦点。这一切都与丰富和奢华有关——更多的颜色、纹理、图像和字体。
这种趋势使品牌能够做出大胆的声明并彰显自己的个性。但请记住,虽然极繁主义鼓励“更多”,但它不应该损害可用性。谨慎利用这一趋势。
9. 网格线
2023 年,使用网格线进行网页设计的趋势将会上升,因为它们提供了一种秩序感和简洁感。网格线创造出美观且易于理解的布局,使网站看起来现代且具有未来感。
10.人工智能
人工智能 (AI) 在浩瀚的技术创新海洋中引起了前所未有的轰动。尽管有些人担心人工智能可能会取代创意,但它开启了一个充满新可能性的世界。
人工智能工具正在成为用户体验和用户界面设计的游戏规则改变者。一个明显的表现是聊天机器人设计 – 一种 24/7 客户参与的重要工具,其中视觉吸引力与功能相结合。
人工智能的影响力不仅限于创建人工智能驱动的元素。它是关于利用技术来简化设计流程。例如,人工智能可以在原型设计中快速整合设计库中的标准 UI 组件。这大大缩短了上市时间。
11.受千年虫启发的设计
Y2K 美学在 2023 年仍然是流行的设计趋势,营造出一种怀旧的氛围。这种有趣的美学正在进入网页设计领域,网站融入了千年风格的元素。
12. 高级内容体验
2023 年,创作者和企业将认识到会员资格、优质体验和封闭内容的价值。Web3 的浪潮,即网络的去中心化,传播了通过有价值的内容创作来获得更多控制和金钱利益的理念。
创作者选择独立,支持对其内容门户的所有权。同样,着眼于经济衰退恢复能力的企业正在转向优质内容和封闭会员资格,以从其网站获得额外收入流
趋势很明显:拥有自己的内容、控制它并从中创造价值。会员资格和优质体验的时代已经到来。
![图片[3]-回顾 2023 年网页设计趋势,从 3D 图形、暗模式设计和加载动画,到微交互、人工智能等等!-得设创意](https://image.deise.cn/deise//2024/01/20240103065515708.webp)
13. 剪贴簿美学
2023 年,我们会看到网页设计中剪贴簿美学的复兴,并带有现代的互动风格。这种趋势涉及使用图像和其他元素以剪贴簿般的布局排列,营造出引人入胜且怀旧的氛围。
14. 游戏化设计
游戏化设计,向网站添加类似游戏的互动元素,是 2023 年的热门趋势之一。网站可以结合游戏化来创造独特且令人难忘的用户体验。
我们的错误跟踪页面提供了游戏化设计的示例。用户可以在开始使用该产品之前玩一个消除错误的游戏。这为整个网页设计创造了一个有趣的元素。
15. 增强现实体验
2023 年,由于增强现实 (AR),物理世界和数字世界之间的界限比以往任何时候都更加模糊。AR是将数字信息与用户的现实世界环境相结合,创造交互式和沉浸式体验。
从虚拟试穿到互动产品展示,品牌利用 AR 与用户进行创造性和创新性的互动。尽管 AR 技术仍在不断发展,但它在提高用户参与度和转化率方面具有巨大潜力。
![图片[4]-回顾 2023 年网页设计趋势,从 3D 图形、暗模式设计和加载动画,到微交互、人工智能等等!-得设创意](https://image.deise.cn/deise//2024/01/20240103065715818.webp)
16.拖动交互
交互性在 2023 年得到了提升,拖动交互将引领潮流。它们提供身临其境的体验,让用户掌控自己的旅程。这种趋势借鉴了现实世界的交互方式,并将其转化为数字环境——允许用户虚拟地“拾取”和“移动”屏幕上的对象。
这种基于手势的交互增强了用户参与度,尤其是在电子商务和投资组合网站中获得了关注。更重要的是?过渡和动画与拖动速度相对应,增强了控制感。
17. 结构化排版
结构化排版在 2023 年成为一种强大的设计趋势,受到旨在做出大胆而有影响力的主页声明的企业的欢迎。
在消费者寻求稳定的大流行后世界中,结构化排版成为力量和保证的灯塔。它的特点是大写字母和坚固的形状。
Awwwards 主页上最能体现这一趋势。结构化字体的使用令人印象深刻,毫不费力地将访问者的注意力吸引到关键元素上。通过规定观看者的眼睛应该落在哪里,这种设计策略可以确保您的关键信息不会迷失在噪音中。
结构化排版不仅仅是一种视觉游戏;它也是一种视觉效果。它是一种战略工具,可以引导用户注意力以增强您品牌的权威和庄严。
18.独特的光标
2023 年,我们将迎来 90 年代和 2000 年代初的有趣回归 – 独特光标的回归。然而,这一次,他们回来了,没有光标包和潜在恶意软件的麻烦。
这就是自定义光标为用户体验增添吸引力的地方。它们可以是原始图标或动态效果,可以丰富您网站上的交互性。
19. 自定义字体
在以文本为中心的网页设计浪潮中,自定义字体和手工字体将在 2023 年作为创意副产品出现。
设计师越来越多地为他们的项目制作独特的字体或字母,赋予其标志性的触感并使它们与众不同。作为现有趋势的演变,它带来了全新的原创性。
这种趋势的美妙之处在于它的定制——没有设计规则,没有标准样式。它反映了设计师的个人风格,从任何地方汲取影响——无论是海报设计、图画小说还是现实生活中的灵感。
20. 元宇宙
元宇宙是一个交互式数字宇宙,它将在 2023 年的网页设计中留下深刻的印象。它不仅仅是一个热门话题,它正在成为网页设计中视觉词汇中不可或缺的一部分。
虚拟世界的每个组成部分,从插图到光标,都有助于构建统一的数字世界。它不再只是将 3D 元素嵌入到网页中。受虚拟宇宙启发的设计旨在为整个网站创建身临其境的 3D 风格。
它们超越了美学,融合了互动功能和动画。这是为了让网站更有吸引力、更有活力。
![图片[5]-回顾 2023 年网页设计趋势,从 3D 图形、暗模式设计和加载动画,到微交互、人工智能等等!-得设创意](https://image.deise.cn/deise//2024/01/20240103065926606.webp)
21. 可定制的观看体验
网络向个性化的转变是引人注目的。越来越多的网站正在提供定制的观看体验,这一趋势在 2023 年蓬勃发展。重点是设计满足用户偏好和需求的体验。
网站构建平台现在为设计人员提供了工具,使用户能够自定义网站功能。这反映了人们对无障碍意识的不断增强。声音和黑暗模式等功能增强了满足各种需求的用户友好性。
人们会对迎合他们的品味并提供他们可以修改的交互和设计的网站产生共鸣。这种可定制观看体验的趋势源于交互功能和网站即游戏的流行。
22. 动态照片
动态在网页设计趋势中发挥着至关重要的作用,动态图片将在 2023 年占据中心舞台。动态图片是平滑、不间断循环运行的高质量 GIF 或视频。他们将生命和视觉趣味注入原本静止的页面中。
以前,全屏循环很普遍,但今年,预计会看到较小的动画散布在复杂的布局中。这些添加内容有效地吸引了读者的眼球并促进滚动。
简而言之,动态图片可以引导访问者的视线浏览页面,即使在最复杂的布局中也是如此。这种运动趋势将为网页设计带来交互性和活力的新维度。