设计注册和登录的用户界面(UI)是创建直观、方便用户的Web和移动应用程序的一个基本方面。精心设计的用户界面不仅提高了用户体验,还确保了注册和登录过程的安全性和效率。在本文中,我们将探索在设计这些接口时需要考虑的最佳实践和关键元素,帮助您为用户创建无缝体验。
注册用户界面
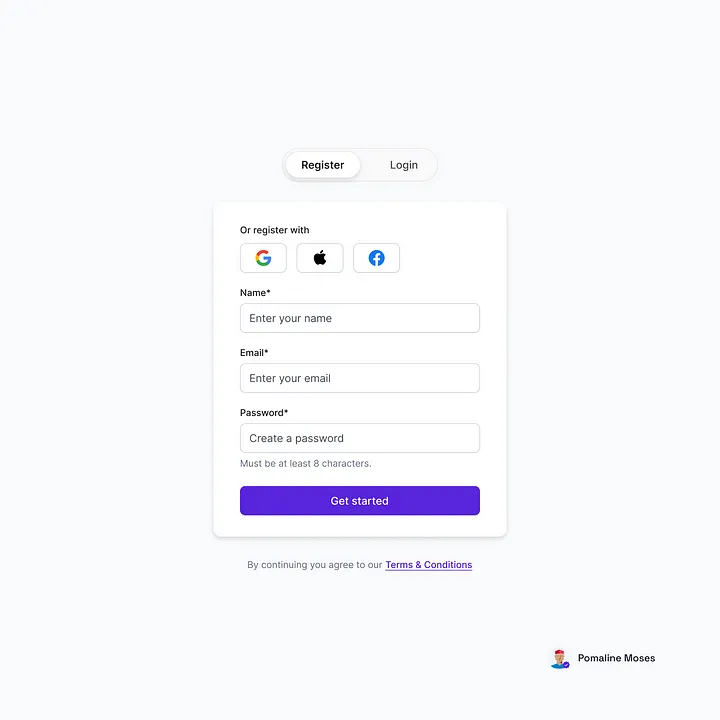
1、简单明了:简单清晰的注册表格可以使用户更容易注册。
-最小域:只要求基本信息,如用户名、电子邮件和密码。额外的细节可以在以后的配置文件设置或首次使用期间收集。
-字段标记和占位符:明确地标记每个字段并使用占位符提供预期输入的示例。
-逐步程序:对于复杂的登记,考虑将程序分为多个步骤,以避免让用户感到繁琐。例如您可以从基本信息开始,然后逐步转向更详细的数据。
2、输入验证:实时验证有助于用户正确完成表单,减少错误并改进整体体验。
-实时验证:为每个文本域提供即时反馈 (例如:”已经在使用的电子邮件”或”密码太弱”)。 这有助于用户在操作过程中纠正错误,防止在表单结束时出现挫折感。
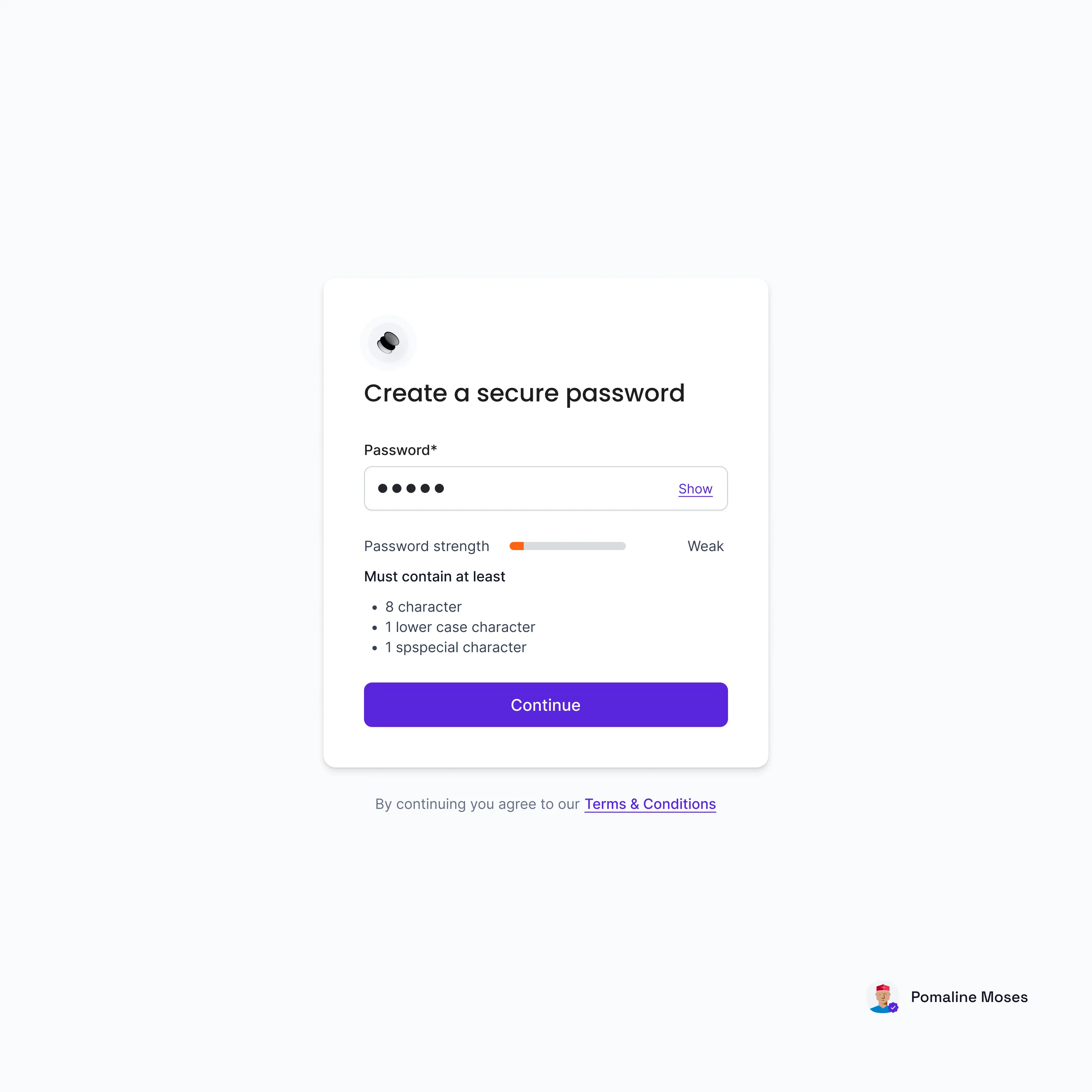
-清除错误信息:确保错误信息是具体的和可操作的,帮助用户了解哪些错误和如何纠正。例如说”无效输入”,不如指定”无效输入” 变更为”密码必须至少8个字符长。”

3、用户指导:用有用的提示和说明指导用户完成注册过程。
-工具提示和帮助文本:为复杂字段或安全要求(例如密码复杂性规则)。工具提示可以提供按需帮助。
-进度指示:向用户说明他们在注册过程中的进展情况,特别是如果注册过程涉及多个步骤。这使用户了解情况,减少了完成注册所需的预期努力。
4、安全考虑:在注册表格中,安全性是最重要的,以保护用户数据和防止未经授权的访问。
-密码强度指示器:通过提供密码强度的可视指示器来鼓励加强密码。这可以是一个简单的横线,根据输入密码的强度改变颜色和长度。
-计算机机器人管理系统:实施计算机机器人管理系统管理系统,以防止自动注册机器人。虽然它为用户添加了一个步骤,但它大大提高了安全性。
-隐私通知:包括与隐私政策和服务条款的链接,使用户确信他们的数据将如何使用和保护。使这些链接易于访问,并确保语言清晰易懂。
5、社交媒体整合:简化注册程序,允许用户使用其社交媒体账户注册。
-社交登录:提供使用社交媒体账户注册的选择(例如:、谷歌、Facebook)。这减少了创建新帐户所需的努力,并利用现有的凭证,使用户更容易注册。
登录用户界面
1、简单和高效:一个简单的登录表单确保用户可以快速和方便地访问他们的帐户。
-最小域:通常只需要电子邮件/用户名和密码域。避免添加可能使登录过程复杂化的不必要的字段。
-请记住我的选择:允许用户继续登录他们的个人设备,以提高方便性。这对经常使用的用户特别有用,减少了反复输入凭证的必要性。
2、用户指导和协助:如果用户在登录过程中遇到问题,协助他们恢复帐户。
-忘记密码:提供一个直接链接到密码恢复过程。确保这个过程是简单和安全的,使用户能够重新设置他们的密码没有麻烦。
-明确错误信息:类似于注册,确保错误信息清楚和有用。例如”密码错误”比一般的”登录失败”消息更有帮助。
3、安全措施:实现强有力的安全功能,以保护用户帐户不受未经授权的访问。
-两要素认证:提供和鼓励增加安全性的。这增加了一层额外的保护,要求第二种形式的核查(例如:发送到用户手机的验证码)。
-CAPTCHA:实现CAPTCHA以防止暴力攻击。这增加了一层安全性,而不会显著影响用户体验。
-帐户锁定:在多次登录尝试失败后临时锁定帐户,以防止未经授权的访问。确保用户能够通过安全的程序轻松地解锁他们的帐户。
4、视觉反馈:在登录过程中提供即时反馈,使用户了解系统的响应。
-加载指示器:显示登录过程中的视觉指示器,告知用户他们的请求正在处理中。这有助于防止多次提交,减少用户的挫折感。
-成功和失败反馈:明确指出成功登录,并在登录失败时提供有用的指导。例如,一个成功的信息可以是一个简单的”欢迎回来!”而失败消息应该解释出了什么问题以及如何解决它。
5、响应设计:确保登录表单是可访问和易于使用的所有设备.
-移动友好型:设计登录表格,以便在移动设备上充分发挥功能。确保按钮和字段的大小适合触摸输入。
-一致经验:在不同设备和屏幕尺寸之间保持一致的外观和感觉。这为用户在不同设备之间切换创建了无缝体验。
注册和登录的最佳做法
1、无障碍性:确保您的用户界面是无障碍的所有用户,包括那些残疾人。
-键盘导航:确保所有互动元素都可以使用键盘导航。这对有行动障碍的用户至关重要。
-屏幕阅读器的兼容性:使用适当的ARIA(可访问的丰富互联网应用程序)标签和角色来支持屏幕阅读器。这有助于视障用户与你的用户界面互动。
2.品牌和设计
根据应用程序的整体品牌和风格调整设计。
-一致性:确保注册和登录表格的设计与应用程序的整体品牌和风格相一致。这包括使用一致的颜色、字体和标识。
-美学:使用简洁、视觉上吸引人的设计元素来创造积极的用户体验。避免混乱,确保布局直观。
3、反馈和确认: 在注册和登录过程期间和之后向用户提供明确的反馈。
-成功信息:明确指出注册或登录何时成功。例如欢迎消息或将用户重定向到仪表板。
-错误处理:提供具体有用的错误信息,指导用户纠正问题。这样可以减少挫折感,并帮助用户成功完成这个过程。
4. 高性能:优化快速加载的注册和登录页面,以减少用户的挫折感。
-快速加载时间:确保注册和登录页面快速加载,优化图像、最小化脚本,并使用有效的编码实践来提高性能。
-高效处理:确保后端流程高效提供无缝用户体验。这包括快速提交表格和即时反馈。

结论
通过注重简单性、安全性和用户指导,您可以创建注册和登录接口,以提高用户满意度和信任度。精心设计的用户界面不仅使用户更容易注册和登录,而且通过培养积极的用户体验,也有助于您的应用程序的整体成功。遵循这些最佳实践,以确保您的注册和登录是方便用户、安全和高效的。