用户界面(UI)设计在创建直观和参与的数字体验中起着至关重要的作用。它涉及到创建视觉上有吸引力和功能性的接口,使用户能够轻松地与数字产品互动。为了实现这个目标,UI设计师遵循一套指导他们设计决策的原则。在本文中,我们将通过实例来探讨用户界面设计中的关键原则,展示它们如何增强用户体验和推动数字产品的成功。
1. 简单性
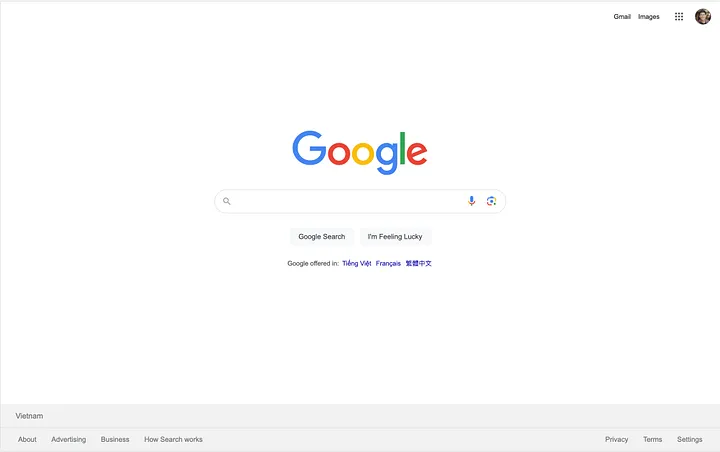
简单性是用户界面设计中的一个基本原则,其目的是尽量减少复杂性和用户的认知负荷。通过保持接口整洁、整洁和易于理解,设计师创造了直观的体验,使用户能够专注于他们的任务。谷歌主页是界面设计简单的一个很好的例子。最简的界面功能是一个单一的搜索栏和最小的干扰,使用户能够快速找到他们正在寻找的东西,没有任何不必要的复杂性。

2. 一致性
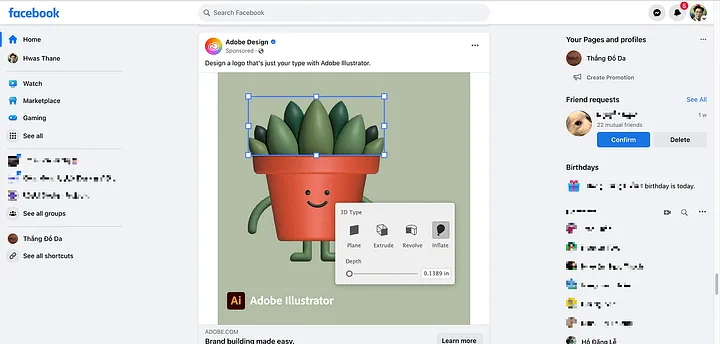
一致性确保了数字产品不同屏幕和不同部分的元素和交互是一致的和可预测的。它为用户提供了熟悉感,使他们更容易导航和理解界面。Facebook的用户界面设计保持了其导航元素的一致性。顶部导航栏和左侧菜单在整个平台中是一致的,允许用户快速访问不同的部分和功能,无论他们在网站上的位置。

3.视觉层次结构
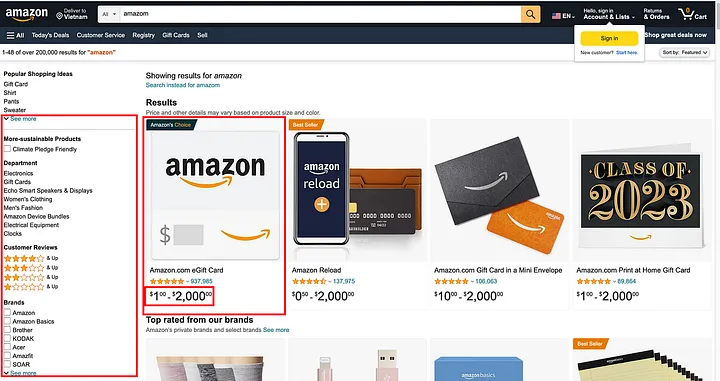
视觉层次结构是指在屏幕上排列元素,以确定它们的重要性并引导用户的注意力。它帮助用户了解信息的结构和组织,使他们更容易导航和找到需要的东西。在像亚马逊这样的电子商务平台中,视觉层次结构是显而易见的。产品名称和价格显著显示,而次级细节,如评论和产品说明,则以层次结构显示,以引导用户的注意力。

4.反馈和回应
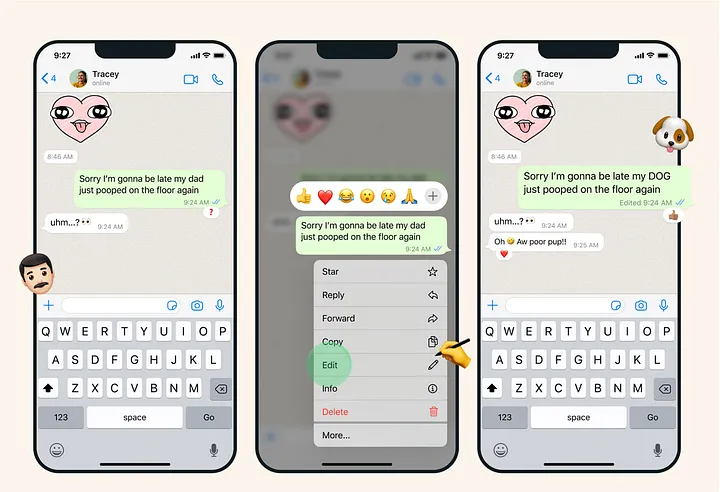
在用户界面设计中,及时提供反馈和响应性互动是至关重要的。当用户与元素交互时,应立即接收视觉或听觉暗示,确保他们了解自己动作的结果,并感觉到控制了界面。当发送一个关于什么样的信息时,应用程序通过显示消息状态指示器(发送、传递、读取)和打字指示器提供实时反馈。这些视觉提示让用户放心,他们的信息正在被处理,并让他们了解对话。

5. 无障碍性
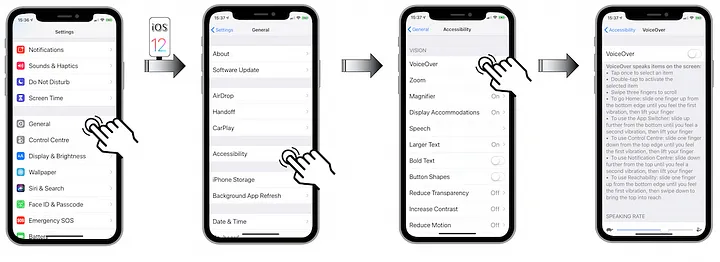
无障碍性是用户界面设计的一项基本原则,确保数字产品具有包容性并可供残疾人使用。设计师必须考虑颜色对比、字体大小、键盘导航和屏幕阅读器兼容性等因素。苹果的iOS访问功能展示了他们对包容性的承诺。这些功能包括为盲人或低视力用户配音,为有运动障碍的个人的开关控制,以及为适应不同视觉需求而调整字体大小的动态类型。

6. 清晰
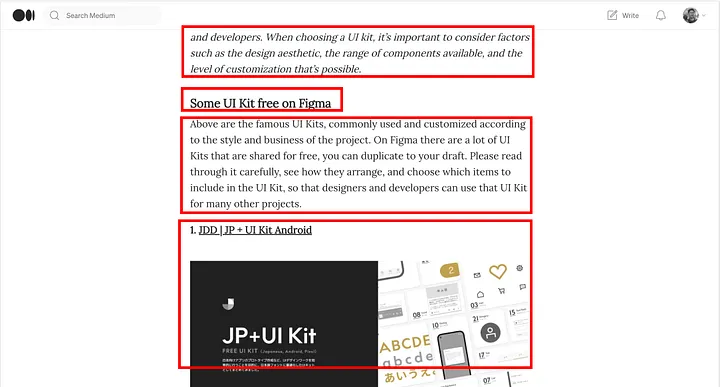
清晰的重点是以清晰易懂的方式呈现信息和内容。它涉及使用简明扼要的语言,逻辑地组织内容,利用适当的排版和视觉提示来提高可读性。媒体博客平台使用清晰的排版、宽敞的空白空间和结构合理的布局,以一种视觉上令人愉悦和易于理解的格式呈现文章,确保读者可以专注于内容而不受干扰。

7.用户控制
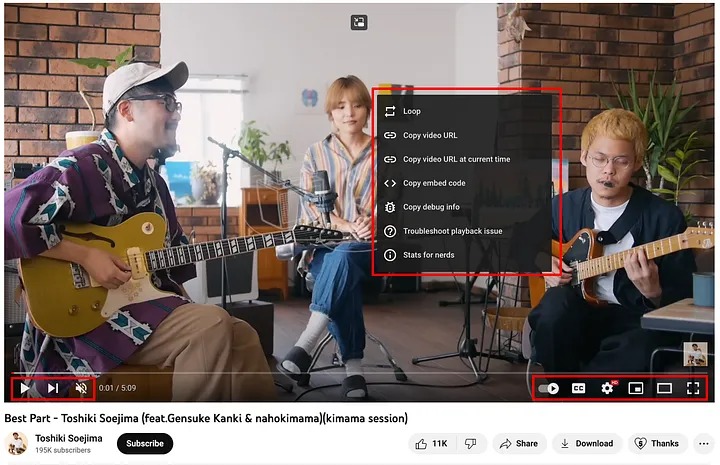
用户控制强调让用户能够根据自己的偏好导航、交互和定制界面。它增强了用户的权能,增强了他们对数字产品的所有权和参与意识。YouTube为用户提供各种播放控制,允许他们暂停、播放、倒带和调整音量。此外,用户可以选择定制视频播放质量、字幕和播放速度,让他们控制自己的观看体验。

8.防止和回收错误
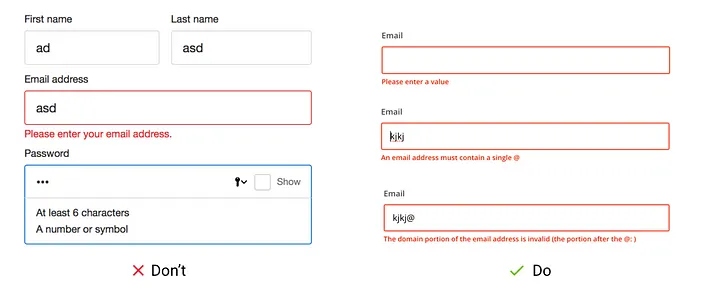
防止和恢复错误的重点是设计接口,以尽量减少用户错误,并在错误发生时提供明确的指导和解决方案。它涉及使用验证、信息错误消息和直观的错误处理机制来帮助用户解决问题。示例:在Web表单中,使用验证技术防止用户提交不正确或不完整的数据。当用户输入无效信息时,会显示清楚的错误消息,引导他们纠正错误并成功完成表单。

9.美学和视觉吸引力
美学和视觉吸引力有助于整体用户体验,通过创建一个具有视觉吸引力、吸引力和与品牌身份一致的界面。它涉及到仔细选择颜色、排版、图像和视觉元素,以唤起想要的情绪和创造一个积极的印象。苹果网站是用户界面设计中美学和视觉吸引力原则的最好例子。苹果的界面设计简洁简洁,专注于光滑的视觉、优雅的排版和高品质的产品形象。仔细使用空格和品牌的签名风格的一致应用创造了一个视觉吸引力和凝聚力的用户体验。在设计中对细节的关注,如平滑的动画和微妙的渐变,增加了界面的复杂性。

10.可伸缩性和适应性
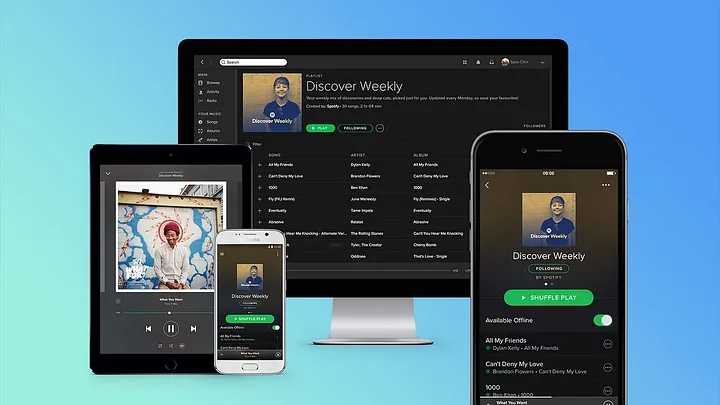
可伸缩性和适应性涉及到设计能够无缝适应不同屏幕尺寸、分辨率和方向的接口。随着移动设备的兴起和响应设计的兴起,至关重要的是要创建能够在各种设备之间提供一致经验的接口。示例:该音乐流媒体应用提供了响应性强的设计,能够适应不同的屏幕尺寸,确保用户无论是使用智能手机、平板电脑还是台式电脑,都能享受一致和优化的体验。

结论
通过在UI设计中加入这些额外的原则,设计人员可以创建接口,优先考虑清晰度、用户控制、错误预防和恢复、美观性、可伸缩性和适应性、效率和速度。这些原则,再加上前面提到的原则,有助于对用户界面设计采取整体和以用户为中心的方法,最终提高用户体验和数字产品的成功。